Customizing the v2 Scheduling page
The custom options for Scheduling Pages offer a consistent streamlined experience for your users. Use the configuration block appearance with respective options within defaults to include customizations for Scheduling Pages.
These customizations work for both creating Schedule Editor and Scheduling Page on their own as well as when calling nylas.schedule.show as a function.
Theme and Color
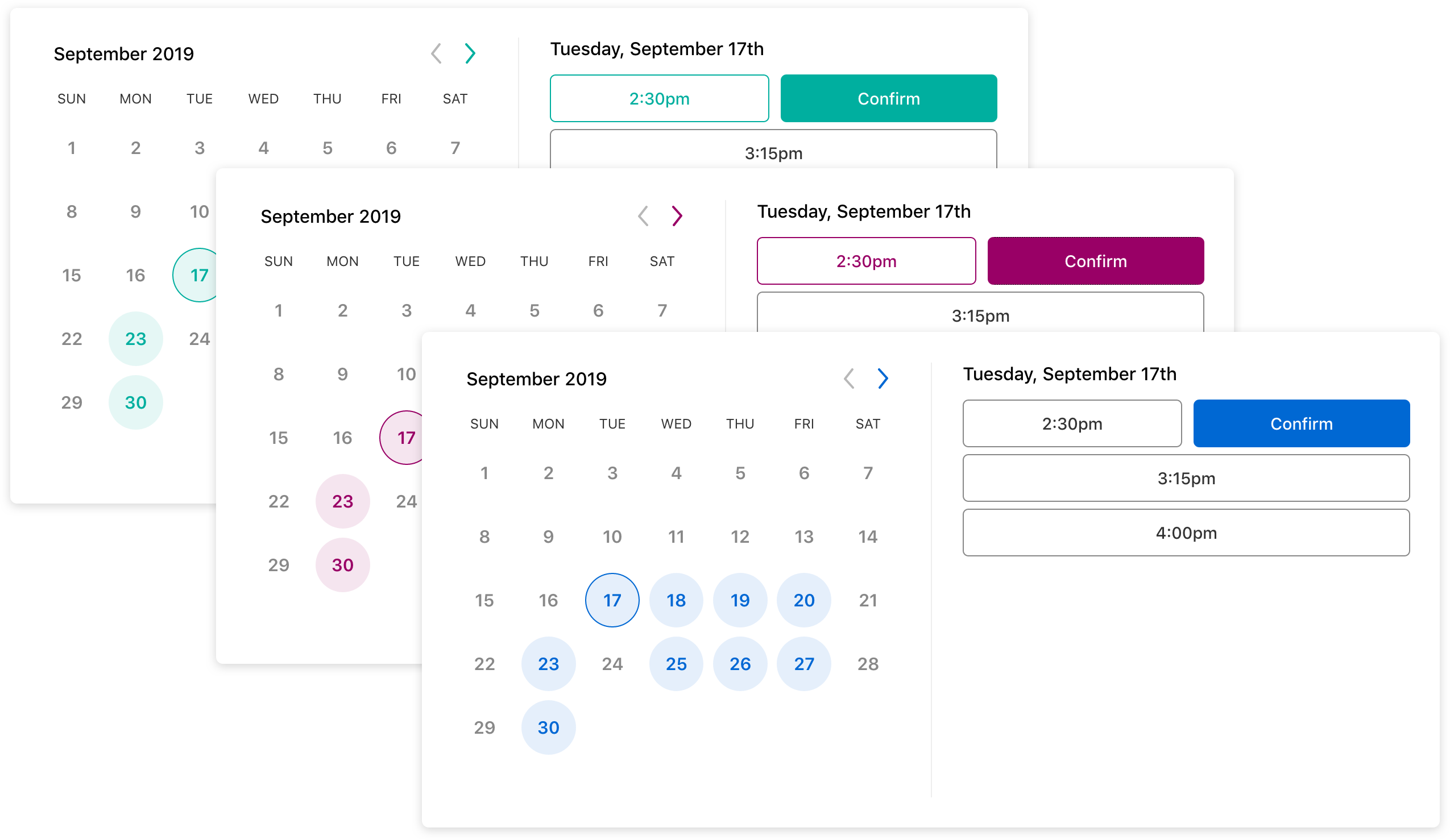
Configure the theme of Scheduling Pages for your users to update the color to match your organization's design.

The code below shows how to include the changes to color.
{
"appearance": {
"color": "#990066"
},
...
} Best Practices
The background color isn't configurable for the Scheduling Page. In addition, colors such as red, white, and black may confuse visitors.
Company Branding
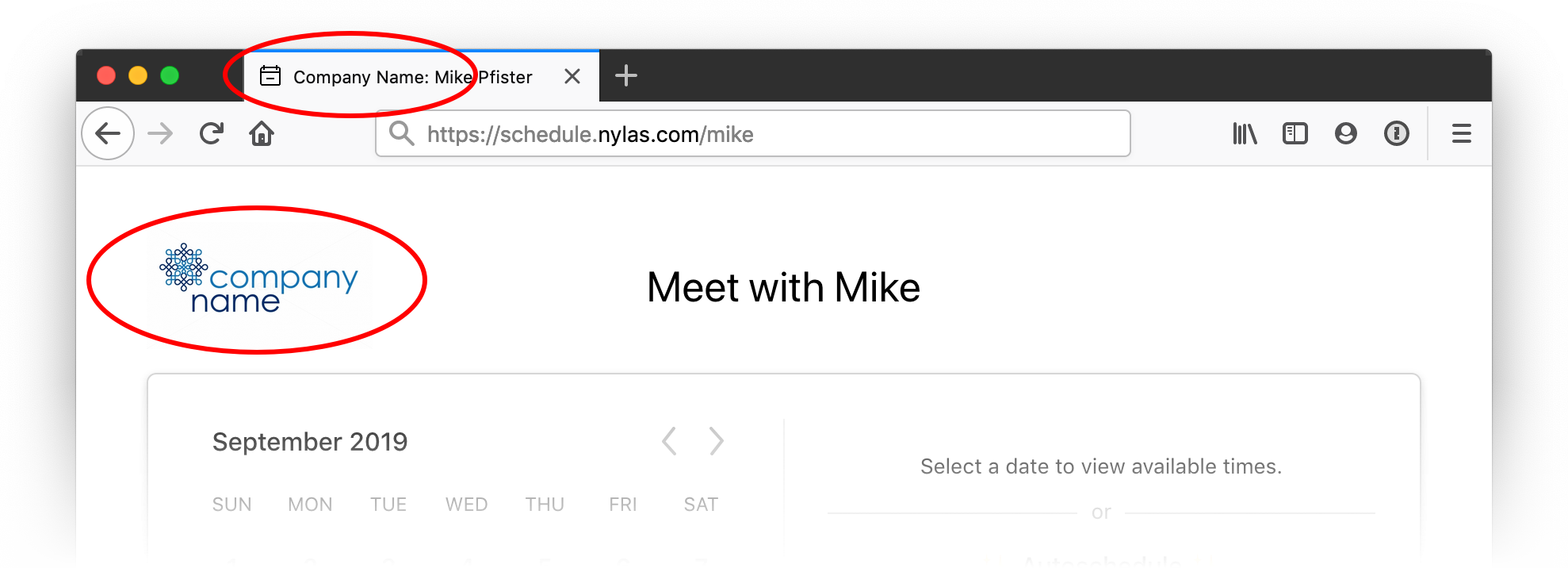
Incorporate a custom logo and company name to change the branding at the top of the Scheduling Page to maintain consistency for your users.

The code below shows how to include a custom logo and company name.
{
"appearance": {
"logo": "https://assets.site.com/logos/company_name.png"
"company_name": "Company Name",
},
...
} User Interface Options
You're also able to change specific text as well as include robust redirecting with relevant data for enhanced customization and connectivity.
Custom Text
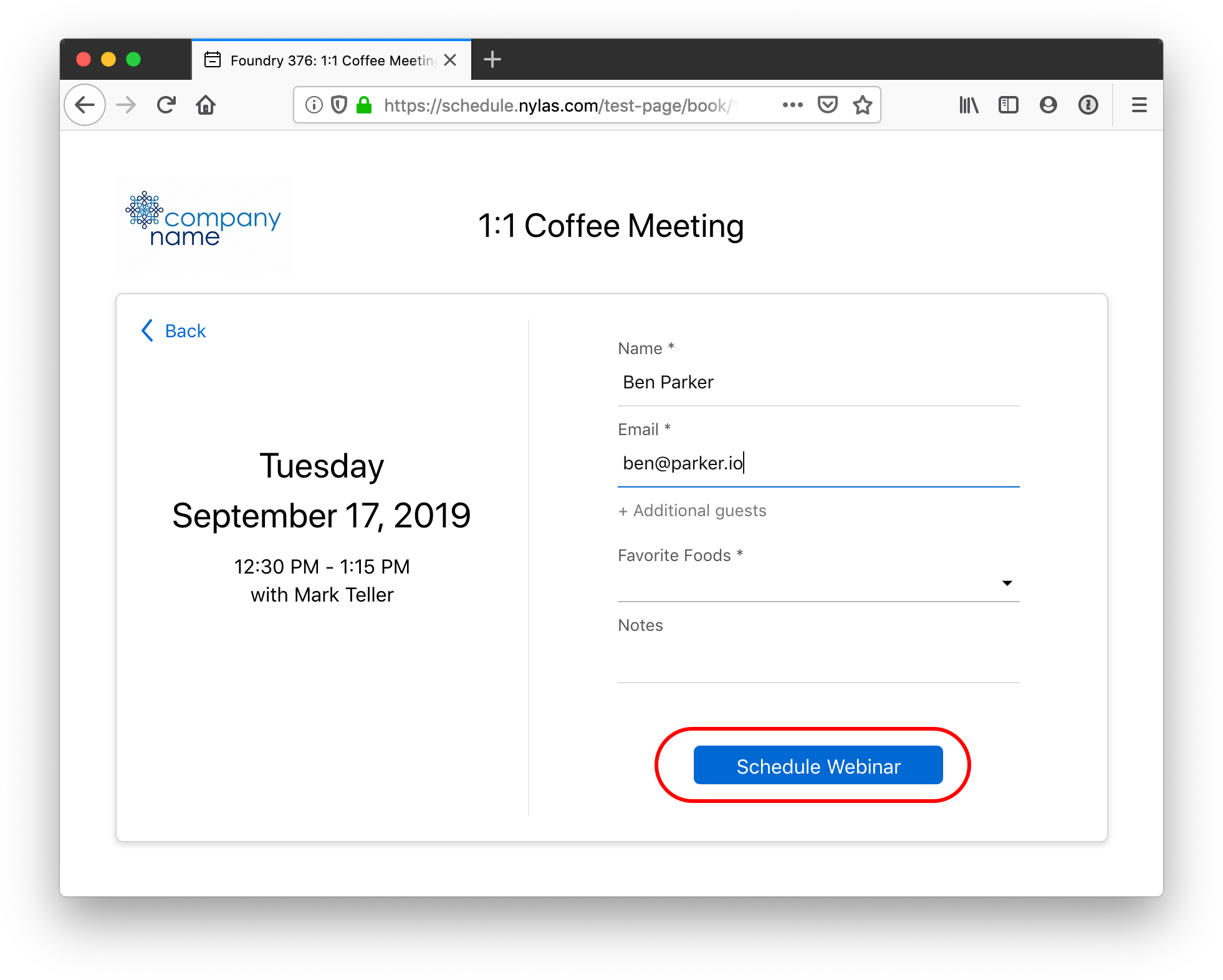
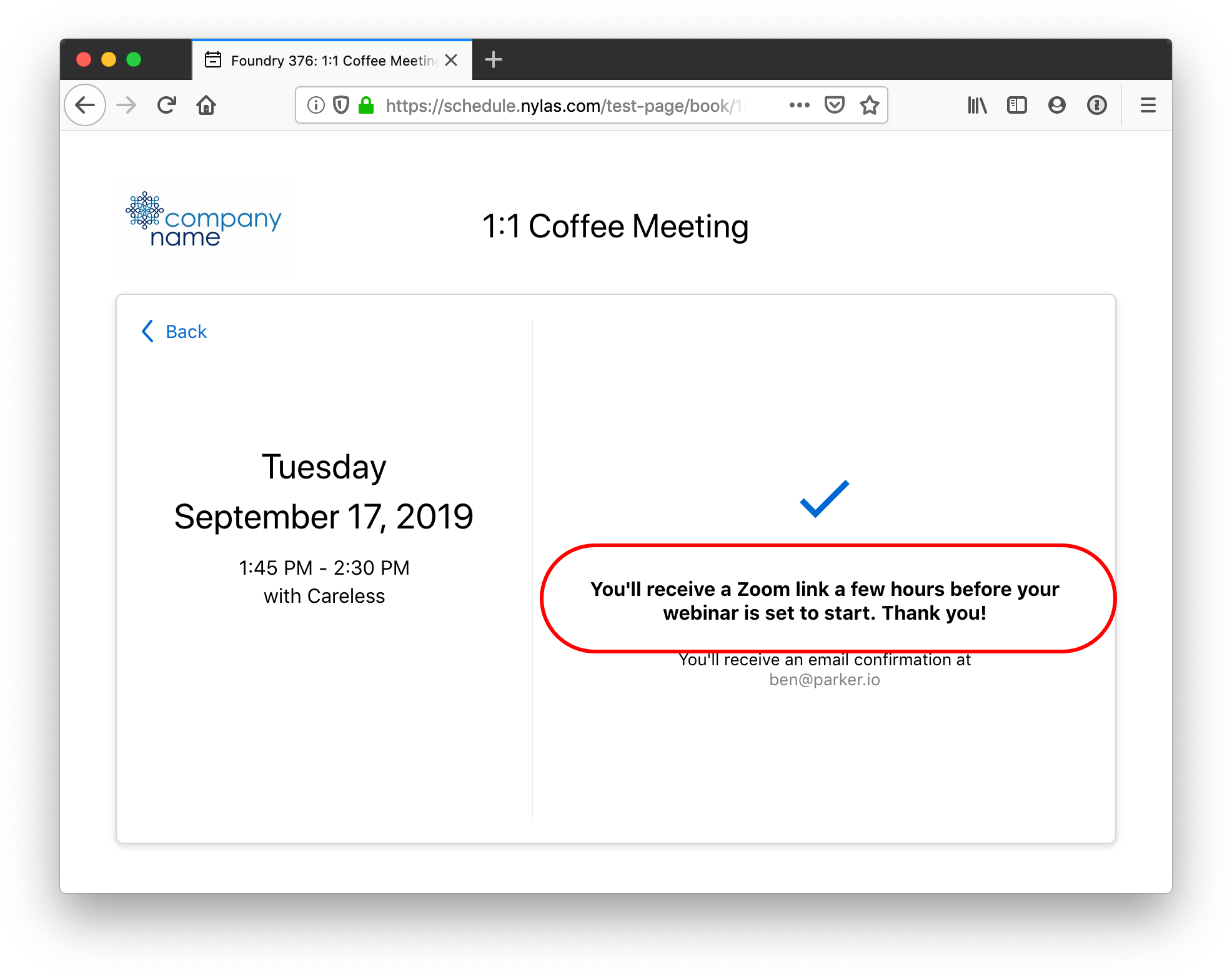
Control the displayed text for the submission button as well as the thank you text offered through the process on the Scheduling Page.
In these examples, the button's text reads Schedule Webinar, and the text after submitting offers additional instructions.


The code below shows how to include the changes to the submit button and the thank you text.
{
"appearance": {
"submit_text": "Schedule Webinar"
"thank_you_text": "You'll receive a Zoom link a few hours before your webinar is set to start. Thank you!"
},
...
} Custom Thank You Page
For more control over the booking process, you can also specify a URL for users to visit after completed with the Scheduling Page. Use the thank_you_redirect booking configuration in the appearance object.
The code below shows how to include the URL for redirecting.
{
"appearance": {
"thank_you_redirect": "https://mysite.com/thanks"
},
...
} Keep in Mind
Using a thank_you_redirect includes query string parameters for identifying the guest as well as the Scheduling Page. This is helpful for running business logic as well as creating customized messages for returning the user to your application.
The example URL below shows what information is also included.
https://mysite.com/thanks?start_time=1568141000&end_time=1568142800&page_slug=mike-pfiser-45min&tz=America/Chicago&name=Guest&email=guest%40company.com&location=Event%40Location%40TBD&edit_hash=12aqwe412&additional_values={} The data in the table below explains what is also included in the URL when redirecting users.
| Query Parameter | Type | Description |
|---|---|---|
start_time |
unix timestamp | Start time of the event |
end_time |
unix timestamp | End time of the event |
tz |
string | Timezone setting on Scheduling Page for visitor using IANA time zone database |
page_slug |
string | Page slug where the booking took place |
name |
string | The name provided when booking the event |
email |
string | The email provided when booking the event |
location |
string | Location description of the event |
edit_hash |
string | Unique ID for cancelling or rescheduling a booking |
event_id |
string | Nylas Event id created for this booking |
additional_values |
object | Additional fields on the booking form for key-value pairs |
custom query parameters |
string | Any additional query parameters when visiting the Scheduling Page |
To share a link that allows an attendee to cancel or reschedule a meeting, use the edit_hash value for reference. See the URL format below.
https://schedule.nylas.com/{page_slug}/reschedule/{edit_hash}
https://schedule.nylas.com/{page_slug}/cancel/{edit_hash} Webhook Integration
Pass webhooks through your Scheduling Page customizations in the reminders configuration for more robust interactions with users.
Integrating webhooks allows your organization to perform business logic, send push notifications, or send custom emails with pre-populated data all within your application.
Nylas Scheduler services automatically send out emails including event details and instructions for recipients when bookings are confirmed, cancelled, or rescheduled.
Visit the Scheduler webhooks guide for more detailed examples of webhook configurations.
The sample below shows how to include webhooks in your configuration.
{
"reminders": [{
"delivery_method": "webhook",
"time_before_event": 60, // minutes
"webhook_url": "https://example.com/api/booking-webhook"
}],
}