Webhooks v2 overview
Webhooks allow your Nylas applications to receive notifications in real time when certain events occur. They use a push notification protocol to notify you of events, rather than you having to periodically request ("poll for") the latest changes from Nylas.
Because they're lightweight, webhooks are the best way to get notifications about changes to your Nylas application's connected accounts. They can be integrated into your application easily, and scale seamlessly as you grow.
How webhooks work
🔍 The term "webhook" can refer to any of three component parts: a location where you receive notifications (the "callback URL" or "webhook endpoint"), a subscription to events that you want notifications for ("webhook triggers"), or the information payload that is sent when a trigger condition is met (the "webhook notification"). We try to be specific in this documentation to avoid confusion.
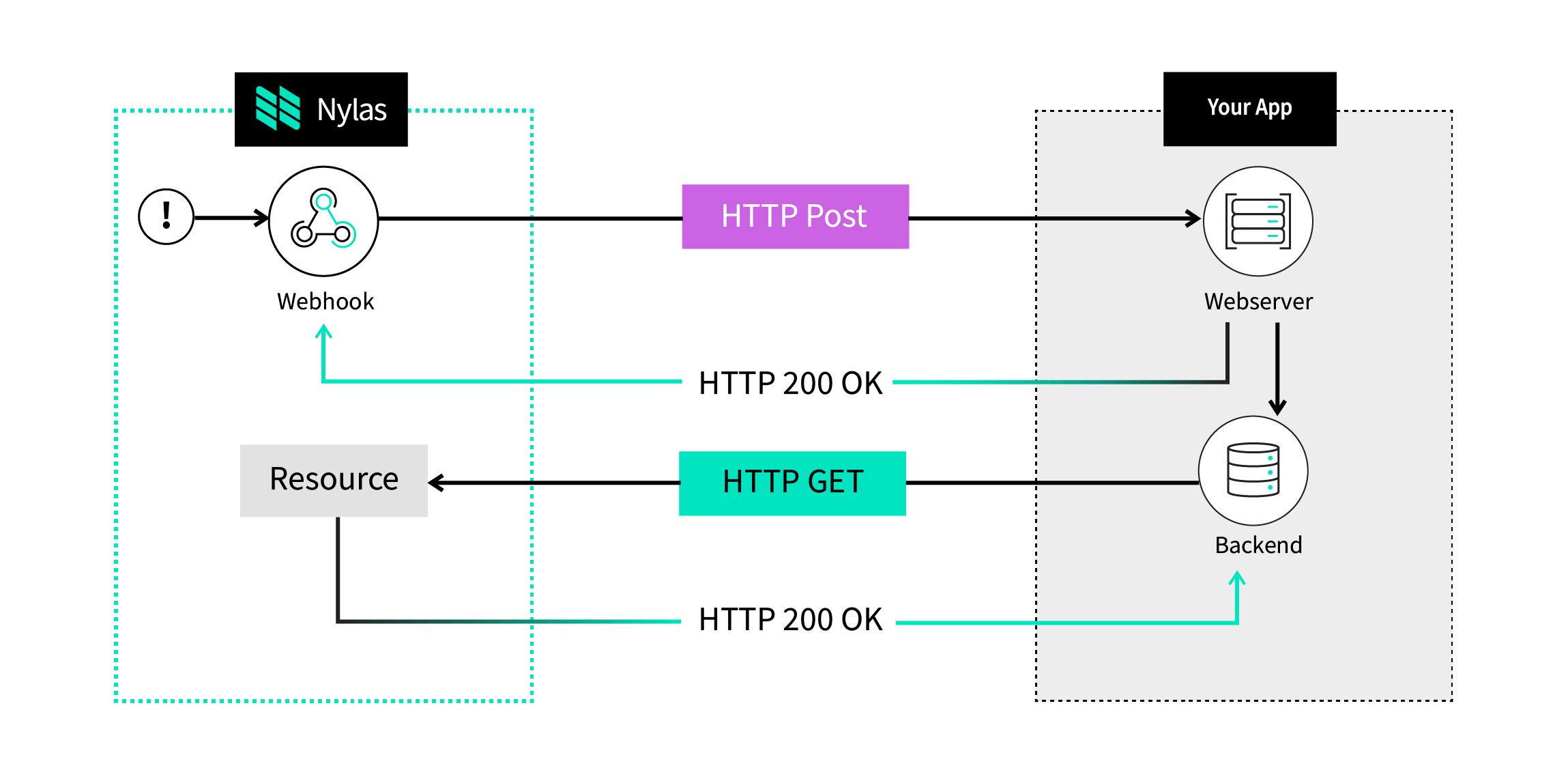
When you configure a webhook, you specify a URL that Nylas sends HTTP POST requests to, and subscribe it to specific event types ("webhook triggers"). When a webhook is triggered, Nylas sends information about the affected object to your application. For example, when a connected account receives an email message, Nylas can make a POST request to your webhook endpoint to let you know about it. Your application can then use that data to query the Nylas API for details about the object.

You can specify the events that you want to be notified about from the Nylas Dashboard, or using the Webhooks API.
Learn more about how to respond to webhooks.
For more information, see the Webhooks reference documentation (API v3 and API v2).
Webhook examples and sample applications
Nylas maintains code samples in the Nylas SDK repositories that demonstrate how to work with webhooks. You can build from these examples, or use them as a reference point to get started on your own implementation.
Nylas also maintains fully functional demo v2 applications that use and log webhooks. You can download the code for these sample applications and run them locally to see how they work.
More resources
- Read Nylas' How to Create Nylas Webhooks with Node.js blog post.
- Read Nylas' blog posts explaining how to test webhooks using the Nylas CLI and Ruby, Python, or PHP.
Video walkthroughs
Prefer video? You can watch Nylas' livestream, Coding with Nylas.