Nylas Scheduler v2
Nylas Scheduler is the fastest way to add full calendar functionality to your application and allow your users to create highly customizable Scheduling Pages. Offer attendees and organizers an easy way to view availability and book meetings using your application without needing third-party scheduling solutions.

At Nylas, we've found developers want a simpler way to integrate powerful scheduling into their applications. Scheduler gives the functionality of finding availability, identifying timezones, handling booking confirmation and cancellations, and more all at once in a pre-built and customizable user interface..
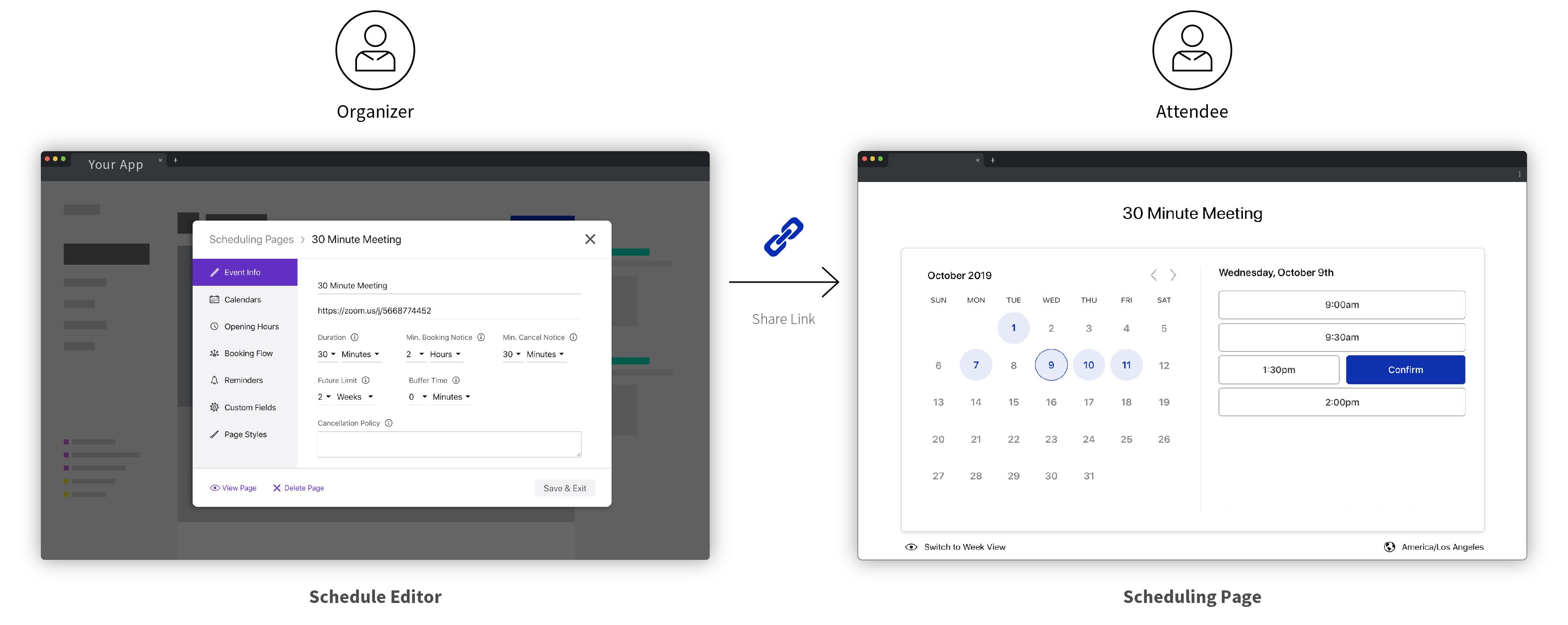
There are two main components to the Nylas Scheduler:
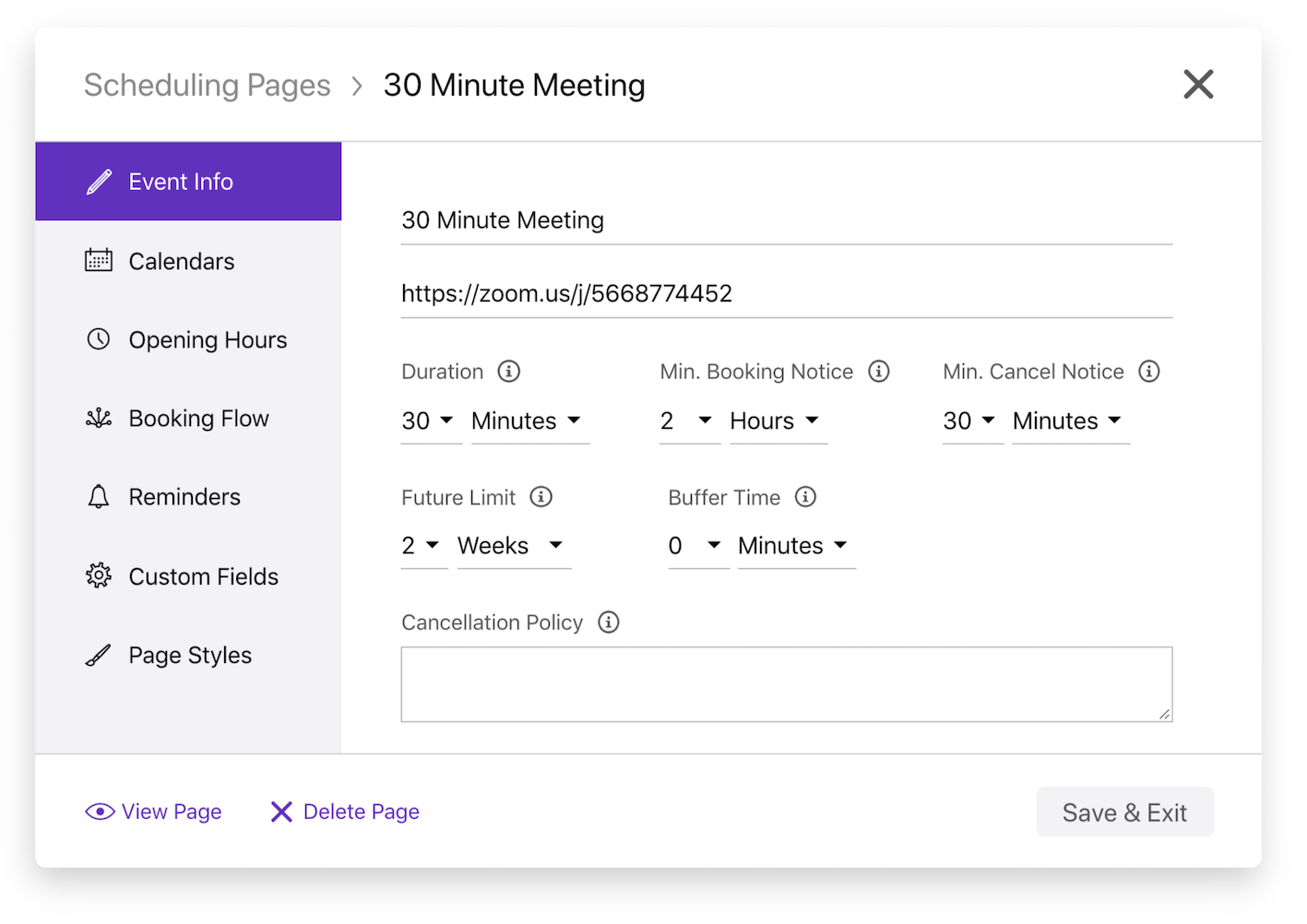
- Schedule Editor: The Schedule Editor enables meeting organizers to create and edit Scheduling Pages. They can also adjust dozens of details, including custom availability and the general look and feel of the scheduling page.
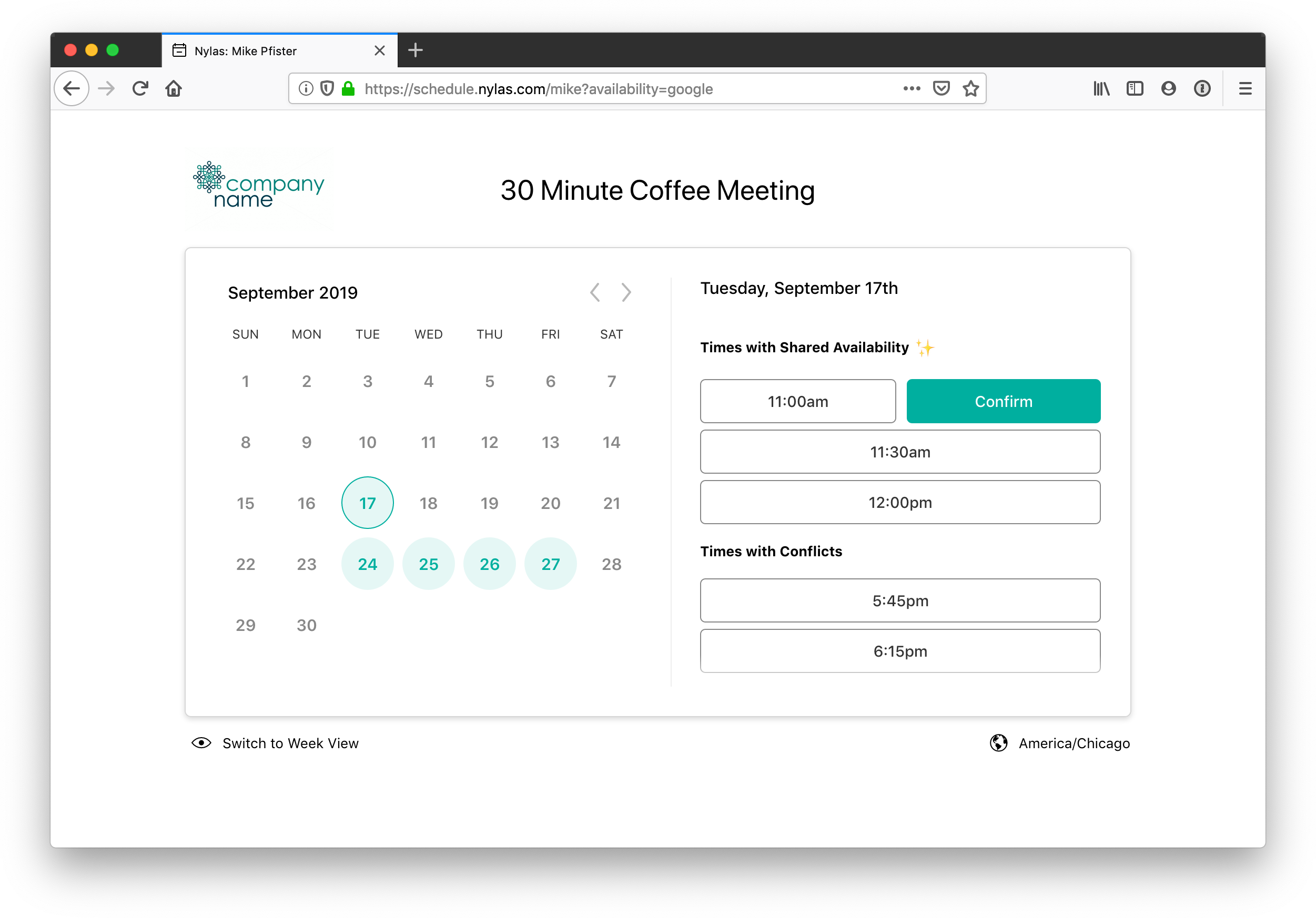
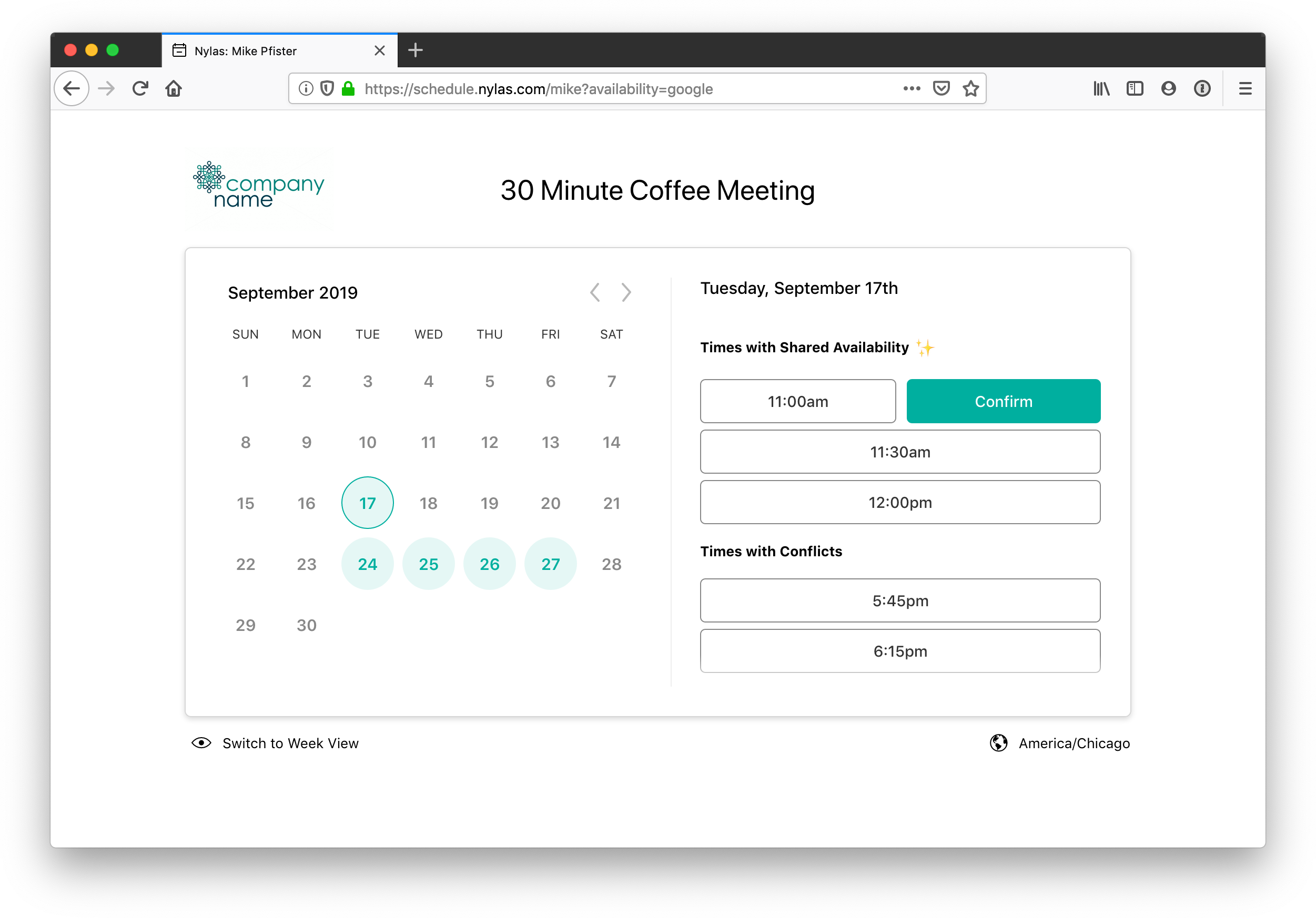
- Scheduling Page: A pre-built, customizable web page where attendees easily book meetings with organizers.

The Nylas Scheduler is a complete scheduling solution packed with features:
- Robust Customization: Provides a seamless, in-app integration that fully matches your branding and product UI. You can update Company Logo, Company Name, Event Duration, Event Title, Timezone, Theme Colors, Date and Time Format, Custom Submit Button Text, Custom Redirect, and Custom Thank You Text.
- AutoSchedule: Makes it easy for attendees share their availability so they can easily book conflict-free events.
- Custom Fields: Allows organizers to collect additional information from attendees before they can book an event. Examples include custom input types like phone number, text boxes, dropdown selectors, and more.
- Email Notifications: For booking confirmations, cancellations, and reschedules - including event details and instructions for attendees.
- Pre-populate Input Fields: Allows you to send application-specific data with query parameters to create a seamless booking experience and associate user actions with your application data.
- Reminders & Webhook Notifications: To receive reminders for upcoming meetings and notifications for scheduled events.
- Responsive Design: Attendees can book events on a Scheduling Page that renders beautifully across devices, whether it's on desktop or mobile.
- Timezone Detection and Accommodation: Makes it easy for attendees to book times based on their own timezone.
- Realtime, two-way Calendar Sync: Means you'll never have to deal with scheduling conflicts again.
- Round Robin Scheduling: Determines how bookings are assigned when multiple calendars are used. You can choose to maximize fairness or availability when using round robin scheduling.
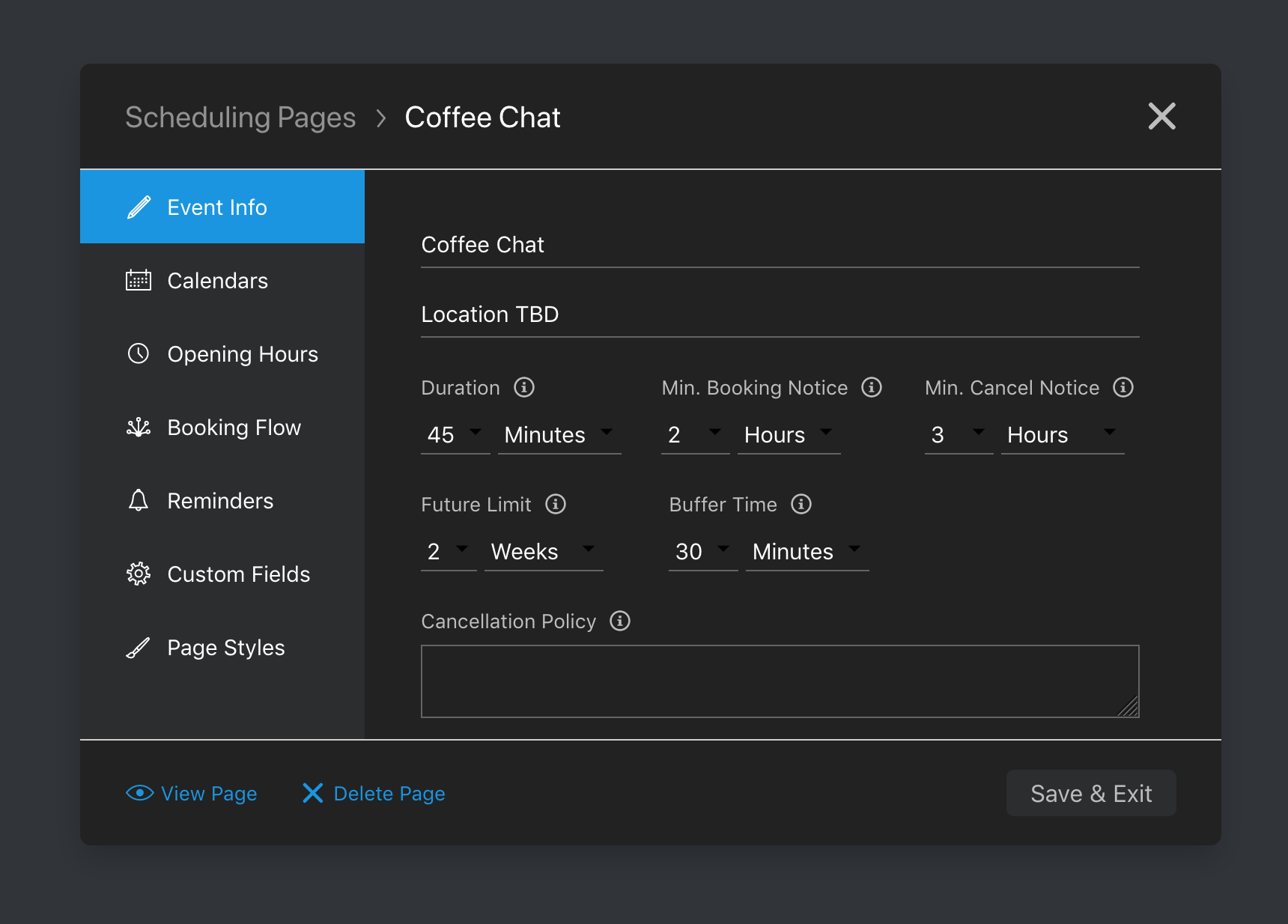
- Advanced Settings: Give you maximum control over how and when events are scheduled. Includes configurable duration, minimum notice for an event, cancellation policies, opening hours, manual confirmation, scheduling page expiration, and more.
Schedule Editor
By embedding the Schedule Editor in your application, you are empowering your users create, manage, and customize their own scheduling pages based on their availability.

Customize the look and feel of the Schedule Editor to match your application and feel like a native experience to your end-users.
When loading the Schedule Editor for a user in your application, you can set defaults and pass certain user data you may have stored. This makes for a customizable, seamless, and powerful scheduling experience that only takes a few lines of Javascript to get started.
Learn More
Integrate Schedule Editor with your app.
Scheduling Page
Users creating a Scheduling Page using the Schedule Editor generates a unique link to share with people for booking an event. Visitors can select a time based on the organizer's availability.

You can set a default theme and logo for the Scheduling Page if you already have that information in your application for a specific user. Users can further customize the look at feel of their own Scheduling Pages, such as modifying the logo, title, and theme color, by adjusting their settings in the Schedule Editor for the specific page.
Learn More
Check out Creating and Scheduling Meetings for more about the user experience when booking meetings.
Customization
Customize the look and feel as well as many other options for both the Schedule Editor and Scheduling Page.

Learn More
Visit the Scheduler Customization Guide for details on options and configurable fields.
Webhooks
Scheduler webhooks allow you to build custom logic into your application for upcoming bookings. For example, your application can send a custom reminder to both parties a few hours before the scheduled meeting with links to resources in your application.
Learn More
Start using webhooks and build custom logic in your application for upcoming bookings by visiting the guide for Scheduler Webhooks.
Example Code
These examples showcase both Instant Integration and Smart Integration types and demonstrate how to theme the Schedule Editor to match your application.
- NodeJS Hosted Auth + Scheduling: NodeJS / TypeScript example
- Python Hosted Auth + Scheduling: Python example
Supported Providers
Nylas Scheduler works with these providers that support calendars, Gmail, Microsoft Exchange and Office 365, and iCloud. Virtual calendars are also compatible.
Scheduler is not available to providers without calendar support.
Data Residency
Scheduler supports data residency.
- EU Scheduling Page -
https://ireland.schedule.nylas.com/ - EU API Endpoint -
https://ireland.api.schedule.nylas.com/
API
Take a look at the Scheduler API.
Video Walkthrough
Prefer video? You can watch our LiveStream Coding with Nylas.