Now that you have Scheduler set up, you can customize its appearance and behavior.
Change the Scheduling Page name
Section titled “Change the Scheduling Page name”By default, Nylas displays the organizer’s user name in the top-left corner of the Scheduling Page Calendar view. To change the page name, you can either…
- Set the
namefield when you make a Create Configuration or Update Configuration request. - Navigate to the Page styles tab in the Scheduler Editor and set the Page name.
Set up rescheduling and cancellation pages
Section titled “Set up rescheduling and cancellation pages”You can customize your Booking Confirmation page and email notifications to include options to reschedule or cancel a booking. If the user clicks one of these buttons, they’re directed to the corresponding page where they can update their booking.
First, you need to add the URLs to your Configuration, then create the rescheduling and cancellation pages.
Add rescheduling and cancellation URLs to Configuration
Section titled “Add rescheduling and cancellation URLs to Configuration”You can add the rescheduling and cancellation URLs to your Configuration by either making a request to the Scheduler API or modifying the Scheduler Editor Component.
Add URLs to Configuration using Scheduler API
Section titled “Add URLs to Configuration using Scheduler API”To add the URLs to your Configuration, make an Update Configuration request that includes the scheduler.rescheduling_url and scheduler.cancelling_url parameters.
curl --request PUT \ --url "https://api.us.nylas.com/v3/grants/<NYLAS_GRANT_ID>/scheduling/configurations/<SCHEDULER_CONFIGURATION_ID>" \ --header 'Accept: application/json, application/gzip' \ --header 'Authorization: Bearer <NYLAS_API_KEY>' \ --header 'Content-Type: application/json' \ --data '{ "event_booking": { "title": "Testing Scheduler", "hide_participants": false, "conferencing": { "provider": "Zoom Meeting", "autocreate": { "conf_grant_id": "<NYLAS_GRANT_ID>", "conf_settings": { "settings": { "join_before_host": true, "waiting_room": false, "mute_upon_entry": false, "auto_recording": "none" } } } } } "scheduler": { "rescheduling_url": "https://www.example.com/reschdule/:booking_ref", "cancellation_url": "https://www.example.com/cancel/:booking_ref" } }'{ "ID": "<SCHEDULER_CONFIGURATION_ID>", "participants": [ { "name": "Nyla", "is_organizer": true, "availability": { "calendar_ids": ["primary"] }, "booking": {"calendar_id": "primary"} } ], "availability": {"duration_minutes": 30}, "event_booking": {"title": "Test event"}, "scheduler": { "rescheduling_url": "https://www.example.com/rescheduling/:booking_ref", "cancellation_url": "https://www.example.com/cancelling/:booking_ref" }}When a user confirms their booking, Nylas automatically creates a booking reference and includes it in the rescheduling and cancellation URLs, replacing the :booking_ref placeholder.
Add URLs to Configuration using Scheduler Editor Component
Section titled “Add URLs to Configuration using Scheduler Editor Component”To update your Configuration in the Scheduler Editor Component, set the rescheduling_url and cancelling_url parameters.
<html> <body> <nylas-scheduler-editor />
<script type="module"> import { defineCustomElement } from "https://cdn.jsdelivr.net/npm/@nylas/web-elements@latest/dist/cdn/nylas-scheduler-editor/nylas-scheduler-editor.es.js";
defineCustomElement();
const schedulerEditor = document.querySelector('nylas-scheduler-editor');
schedulerEditor.nylasSessionsConfig = { clientId: '<NYLAS_CLIENT_ID>', redirectUri: `${window.location.origin}/scheduler-editor`, domain: 'https://api.us.nylas.com/v3', hosted: true, accessType: 'offline', }
schedulerEditor.defaultSchedulerConfigState = { selectedConfiguration: { scheduler: { rescheduling_url: `${window.location.origin}/reschedule/:booking_ref`, // The URL of the email notification includes the booking reference. cancellation_url: `${window.location.origin}/cancel/:booking_ref` }, }, }; </script> </body></html>import React from 'react';import { NylasSchedulerEditor } from "@nylas/react";
function App() { return ( <NylasSchedulerEditor nylasSessionsConfig={{ clientId: "<NYLAS_CLIENT_ID>", redirectUri: `${window.location.origin}/scheduler-editor`, domain: "https://api.us.nylas.com/v3", hosted: true, accessType: 'offline', }}
defaultSchedulerConfigState={{ selectedConfiguration: { scheduler: { rescheduling_url:`${window.location.origin}/reschedule/:booking_ref`, // The URL of the email notification includes the booking reference. cancellation_url:`${window.location.origin}/cancel/:booking_ref` } } }} /> );}
export default App;Create rescheduling and cancellation pages
Section titled “Create rescheduling and cancellation pages”After you set your URLs, you need to create the corresponding pages.
To create a page where a guest can reschedule their existing booking, create a file and add the Scheduling Component. Then, set the rescheduleBookingRef property to the booking reference that you want to update.
<NylasScheduling rescheduleBookingRef="<SCHEDULER_BOOKING_REFERENCE>" // You also need to set the Scheduler session ID if using private Configuration (`requires_session_auth=true`). // sessionId={"<SCHEDULER_SESSION_ID>"}/>To create a page where a guest can cancel their existing booking, create a file and add the Scheduling Component. Then, set cancelBookingRef to the booking reference that you want to cancel.
<NylasScheduling cancelBookingRef="<SCHEDULER_BOOKING_REFERENCE>" // You also need to set the Scheduler session ID if using private Configuration (`requires_session_auth=true`). // sessionId={"<SCHEDULER_SESSION_ID>"}/>You can find the booking reference in multiple places: in the rescheduling or cancellation page URL, or in the notifications you receive when you subscribe to the Scheduler notification triggers.
Customize title and body text in confirmation email
Section titled “Customize title and body text in confirmation email”You can customize the title and body text in your Scheduler confirmation emails by either making an API request or editing them in the Scheduler Editor.
Customize title and body text using Scheduler API
Section titled “Customize title and body text using Scheduler API”To update the title and body text, make a Create Configuration or Update Configuration request and specify email_template.booking_confirmed.title and booking_confirmed.body.
curl --request PUT \ --url "https://api.us.nylas.com/v3/grants/<NYLAS_GRANT_ID>/scheduling/configurations/<SCHEDULER_CONFIGURATION_ID>" \ --header 'Accept: application/json, application/gzip' \ --header 'Authorization: Bearer <NYLAS_API_KEY>' \ --header 'Content-Type: application/json' \ --data '{ "scheduler": { "email_template": { "booking_confirmed": { "title": "Upcoming event with Nylas", "body": "Hello, this is to confirm your upcoming event with Nylas." } } } }'Customize title and body text using Scheduler Editor
Section titled “Customize title and body text using Scheduler Editor”You can add the nylas-confirmation-email element to the Scheduler Editor to let organizers customize the title and body text of their Scheduler confirmation emails.
Organizers can customize the text by navigating to the Communications tab, scrolling to the Email message section, and modifying the Custom email title and Additional info.
Add company logo to confirmation emails
Section titled “Add company logo to confirmation emails”You can add your company’s logo to your Scheduler confirmation emails by specifying the URL where the image is hosted online. The URL needs to be publicly accessible, and should be a maximum of 100px tall and 200px wide.
To add the logo, either use the Scheduler API or add the logo using the Scheduler Editor.
Add company logo using Scheduler API
Section titled “Add company logo using Scheduler API”You can specify the logo URL in email_template.logo when you make a Create Configuration or Update Configuration request.
curl --request PUT \ --url "https://api.us.nylas.com/v3/grants/<NYLAS_GRANT_ID>/scheduling/configurations/<SCHEDULER_CONFIGURATION_ID>" \ --header 'Accept: application/json, application/gzip' \ --header 'Authorization: Bearer <NYLAS_API_KEY>' \ --header 'Content-Type: application/json' \ --data '{ "scheduler": { "email_template": { "logo": "https://www.example.com/logo" } } }'Add company logo using Scheduler Editor
Section titled “Add company logo using Scheduler Editor”You can add the nylas-confirmation-email element to the Scheduler Editor to let organizers customize their Scheduler confirmation emails.
Organizers can add a logo to their confirmation emails by navigating to the Communications tab and specifying the Company logo URL.
Disable confirmation emails
Section titled “Disable confirmation emails”By default, Nylas sends a confirmation email to all attendees when a booking is created, rescheduled, or cancelled. If you want to disable confirmation emails, set disable_emails to true in your Configuration.
Style UI components with CSS shadow parts
Section titled “Style UI components with CSS shadow parts”The Scheduler UI components support CSS shadow parts so you can more easily customize your UI. CSS shadow parts let you style certain parts of a web component without having to modify its internal structure or styles directly.
For more information on available shadow parts, see the Scheduler UI components references.
The following example sets the background and foreground colors for a component on the Scheduling Page.
/* Your stylesheet */nylas-scheduling::part(ndp__date--selected) { background-color: #2563EB; color: #FFFFFF;}Add styling options to Scheduler Editor
Section titled “Add styling options to Scheduler Editor”You can add styling options to the Scheduler Editor to allow organizers to customize their Scheduling Pages.
You can include the appearance object in your Configuration. The object accepts key/value pairs where you can pass CSS properties, label changes, and other customizations.
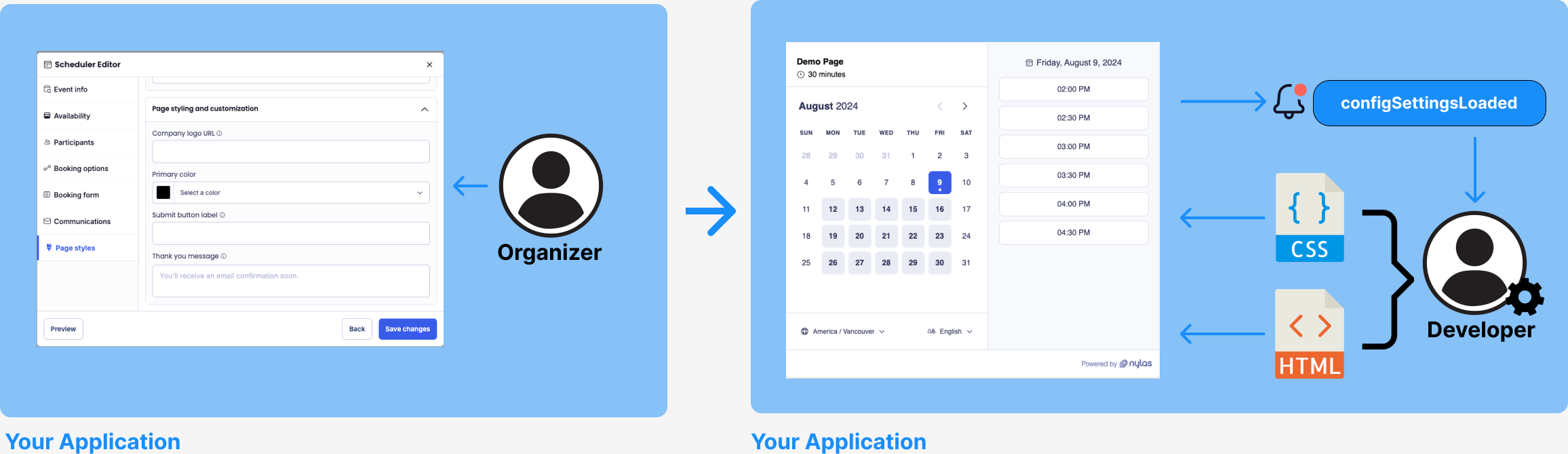
When an organizer configures appearance settings in the Scheduler Editor, or when you make a Create Configuration or Update Configuration request that includes appearance, Nylas updates the appearance object with the information returned and emits the configSettingsLoaded event.

By default, the Scheduler Editor includes the Page styles tab where organizers can modify the following settings:
- Page URL: A URL slug for the Scheduling Page.
- Page name: The name of the Scheduling Page, displayed in the top-left corner of the Calendar view. If not set, Nylas displays the organizer’s user name.
You can use the nylas-page-styling element to include extra styling options in the Page Styles tab. To use this component, you need to pass custom-style-inputs to the Scheduler Editor Component and include the input fields you want to display. The nylas-page-styling component automatically updates its appearance object when input fields are changed.
For a list of input components that the Scheduler Editor Component supports, see the Scheduler UI components references.
Be sure to set the name of each input field to match the corresponding key in the appearance object (for example, if appearance includes a company_logo_url key, you need to set "name=company_logo_url" in the input component).
Automatically apply appearance settings
Section titled “Automatically apply appearance settings”You can add the eventOverrides property to the Scheduling Component to listen for the configSettingsLoaded event. When Scheduler detects the event, it automatically update the Scheduling Component with the modified settings.
This example updates the company_logo_url and, if the URL is valid, displays the logo on the Scheduling Page.
<body> <img id="logo" src="" /> <nylas-scheduling />
<script type="module"> const nylasScheduling = document.querySelector('nylas-scheduling'); const img = document.getElementById('logo');
nylasScheduling.eventOverrides = { configSettingsLoaded: async (event, connector) => { const { settings } = event.detail; const { company_logo_url } = settings.data.appearance; img.src = company_logo_url; } }; </script></body>const [appearance, setAppearance] = useState({});<img src={appearance.company_logo_url} alt={appearance?.company_name ?? "Company Logo"}/>
<NylasScheduling themeConfig={themeConfig}
eventOverrides={{ configSettingsLoaded: async (event, connector) => { const { settings } = event.detail;
if (!settings.data.appearance) { setAppearance({}); return; }
setAppearance(settings.data.appearance); } }} .../>Enable Notetaker for Scheduler bookings
Section titled “Enable Notetaker for Scheduler bookings”You can configure Scheduler to automatically add a Notetaker bot to meetings booked through your Scheduling Page. When enabled, Notetaker joins the meeting to record, transcribe, and optionally generate summaries and action items.
curl --request POST \ --url "https://api.us.nylas.com/v3/grants/<NYLAS_GRANT_ID>/scheduling/configurations" \ --header 'Accept: application/json, application/gzip' \ --header 'Authorization: Bearer <NYLAS_API_KEY>' \ --header 'Content-Type: application/json' \ --data '{ "requires_session_auth": false, "participants": [{ "name": "Nyla", "email": "[email protected]", "is_organizer": true, "availability": { "calendar_ids": ["primary"] }, "booking": { "calendar_id": "primary" } }], "availability": { "duration_minutes": 30, "availability_rules": { "availability_method": "collective", "buffer": { "after": 15, "before": 5 } } }, "event_booking": { "title": "Testing Scheduler", "hide_participants": false, "conferencing": { "provider": "Zoom Meeting", "autocreate": { "conf_grant_id": "<NYLAS_GRANT_ID>", "conf_settings": { "settings": { "join_before_host": true, "waiting_room": false, "mute_upon_entry": false, "auto_recording": "none" } } } } } }'Enable Notetaker for Scheduler bookings
Section titled “Enable Notetaker for Scheduler bookings”You can configure Scheduler to automatically add a Notetaker bot to meetings booked through your Scheduling Page. When enabled, Notetaker joins the meeting to record, transcribe, and optionally generate summaries and action items.
Notetaker integration requires conferencing to be configured. Your Configuration must include event_booking.conferencing with a supported provider (Google Meet, Microsoft Teams, or Zoom).
To enable Notetaker, set scheduler.notetaker_settings.enabled to true when you make a Create Configuration or Update Configuration request.
curl --request PUT \ --url "https://api.us.nylas.com/v3/grants/<NYLAS_GRANT_ID>/scheduling/configurations/<SCHEDULER_CONFIGURATION_ID>" \ --header 'Accept: application/json, application/gzip' \ --header 'Authorization: Bearer <NYLAS_API_KEY>' \ --header 'Content-Type: application/json' \ --data '{ "scheduler": { "notetaker_settings": { "enabled": true, "show_ui_consent_message": true, "notetaker_name": "Meeting Recording Bot" } } }'For detailed information about configuring Notetaker settings, recording options, and meeting settings, see Scheduler & Notetaker Integration.
Template variables
Section titled “Template variables”Scheduler allows you to use template variables in event titles and descriptions. Scheduler pulls information from the booking request to populate the variables, and generates the final title and description at booking time.
Template variables have a format of ${variable_name}.
Core variables
Section titled “Core variables”The following table describes the core variables available for all Scheduler configurations:
| Variable | Description | Example output |
|---|---|---|
${invitee} | The name of the primary invitee. If the name of the invitee isn’t available, Scheduler uses the invitee’s email address instead. | Nyla |
${invitee_email} | The email address of the primary invitee. | [email protected] |
${all_invitee_emails} | The email addresses of the primary invitee and any additional guests added at booking time. | [email protected], [email protected] |
{duration} | The length of time of the event. | 30 |
For example, if the event is 30 minutes and the invitee’s name is Jane, an event title of “${duration}-minute meeting with ${invitee}” would appear as “30-minute meeting with Jane” at the time of booking. If the name wasn’t provided, the title would appear as “30-minute meeting with [email protected]”.
Additional field variables in Scheduler API
Section titled “Additional field variables in Scheduler API”If you add the additional_fields object in your Create a Configuration object request, you can use the field labels in the object as variables.
For example, if your API request contains the additional_fields object as shown below, the event description of “${meeting_type} with ${invitee} from ${company_name}” would appear as “Sales Call with Jane Doe from Acme Corp” at the time of booking.
{ "additional_fields": { "company_name": { "label": "Acme Corp", "type": "text", "required": true }, "meeting_type": { "label": "Type of Meeting", "type": "dropdown", "options": ["Sales Call", "Support", "Demo"], "required": true } }}Additional field variables in Nylas-hosted Scheduling Pages
Section titled “Additional field variables in Nylas-hosted Scheduling Pages”Nylas-hosted Scheduling pages automatically generate the field labels that can be used as variables.
The auto-generated field labels are case preserved and have a format of {field_type}_{label_with_hyphens}_{number}. The number generated is the next available number in the sequence.
The following table shows examples of auto-generated labels and the corresponding variables.
| Field Type | Default Label | Auto-generated Label | Variable |
|---|---|---|---|
| Text | Short Text Label | text_Short-Text-Label_1 | ${text_Short-Text-Label_1} |
| Additional Email | email_Additional-email_1 | ${email_Additional-email_1} | |
| Phone number | Phone Number Label | phone_number_Phone-Number-Label_1 | ${phone_number_Phone-Number-Label_1} |
| Dropdown | Dropdown Label | dropdown_Dropdown-Label_1 | ${dropdown_Dropdown-Label_1} |
Don’t change field labels after you use them in event titles and descriptions because if you do, the corresponding variable is deleted. Consider using the Scheduler API for concise variable names and check the generated field labels before using them in titles and descriptions.
Best practices for variables
Section titled “Best practices for variables”We recommend the following best practices when working with variables in Scheduler:
- If you’re using the Scheduler APIs, use descriptive labels such as
company_nameandphone_number. - If you’re using Nylas-hosted Scheduling Pages, ensure the labels are concise.
- Always test the event titles and descriptions with sample data before going live.
Troubleshooting variables
Section titled “Troubleshooting variables”This section describes common issues you might encounter when working with variables in Scheduler.
Variables aren’t populated with field label values
Section titled “Variables aren’t populated with field label values”If variables aren’t populated with field label values at booking time, check if the field label matches the variable name and ensure the label is marked as required.
Field label values aren’t rendering correctly
Section titled “Field label values aren’t rendering correctly”If you’re using Nylas-hosted Scheduling Pages and the field label values aren’t rendering correctly at booking time, verify if the field labels haven’t changed.