Nylas Components
This feature is in Maintenance mode. Nylas will patch bugs and vulnerabilities but is not currently working on new functionality.
Nylas Components are prebuilt UI elements you drop into any application. Create an easy-to-use, beautiful UX with just a few lines of code.
- Drop them in any framework
- They are responsive out the box
- Customize the design to fit your brand
- Shorten development time
- Only a few lines of code for a fully working UI
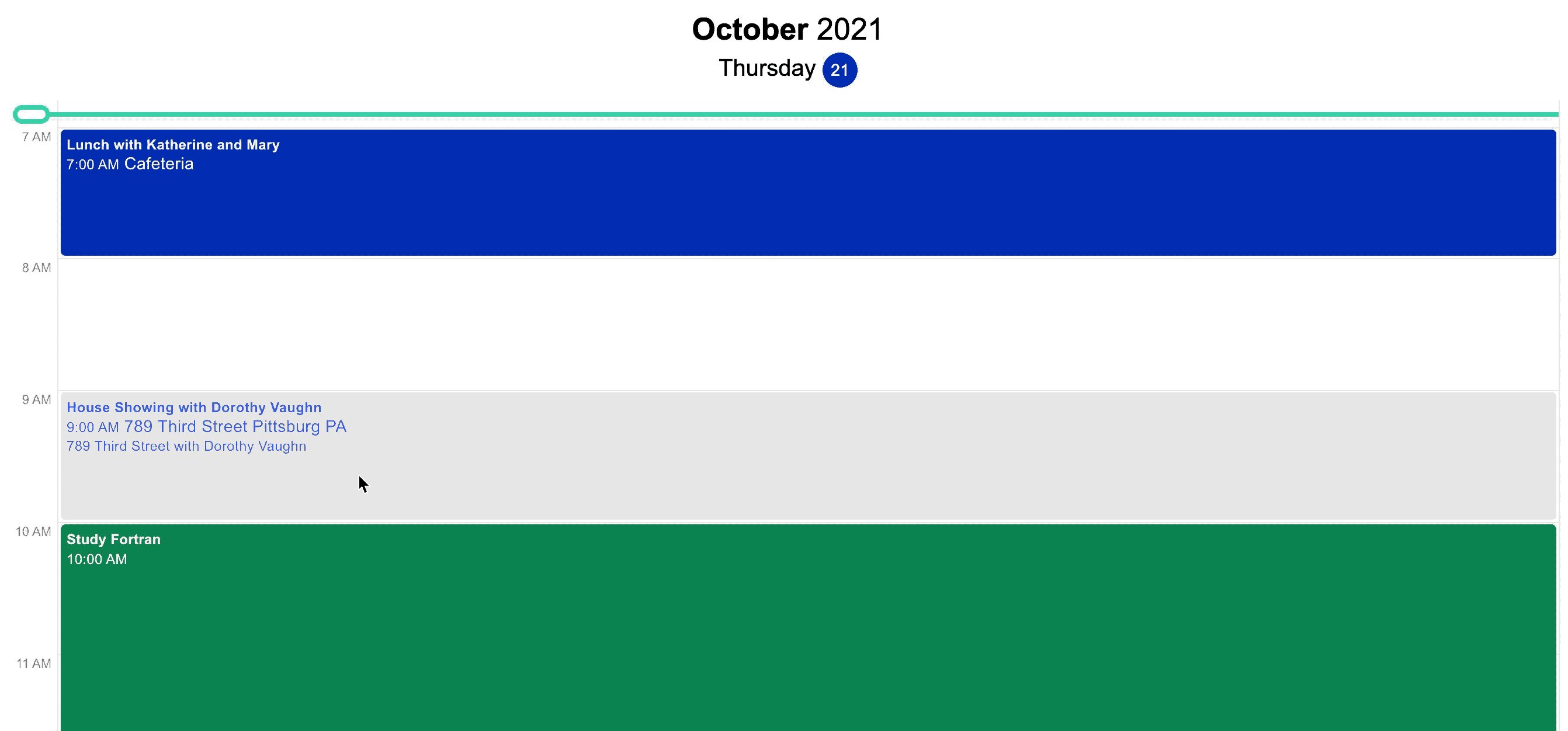
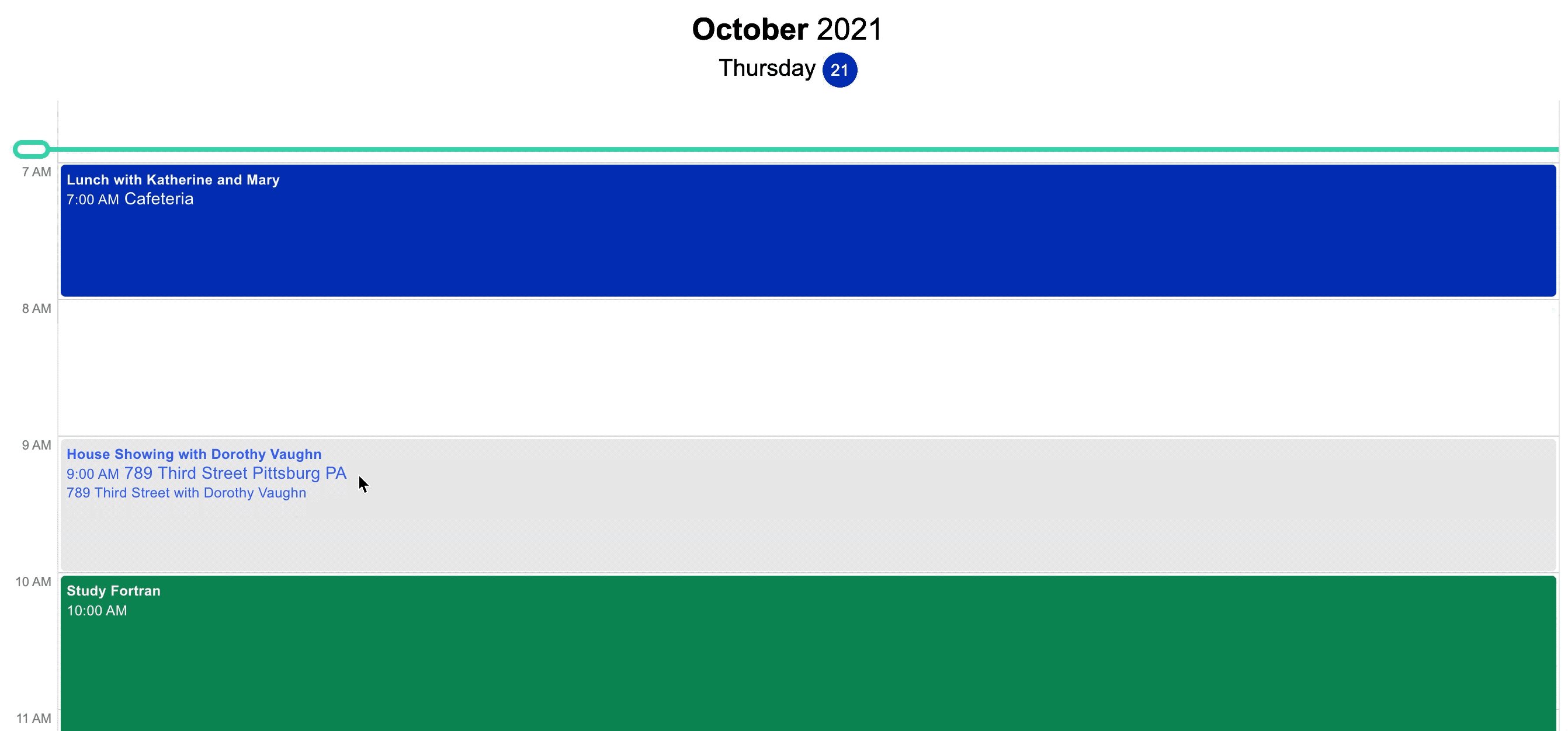
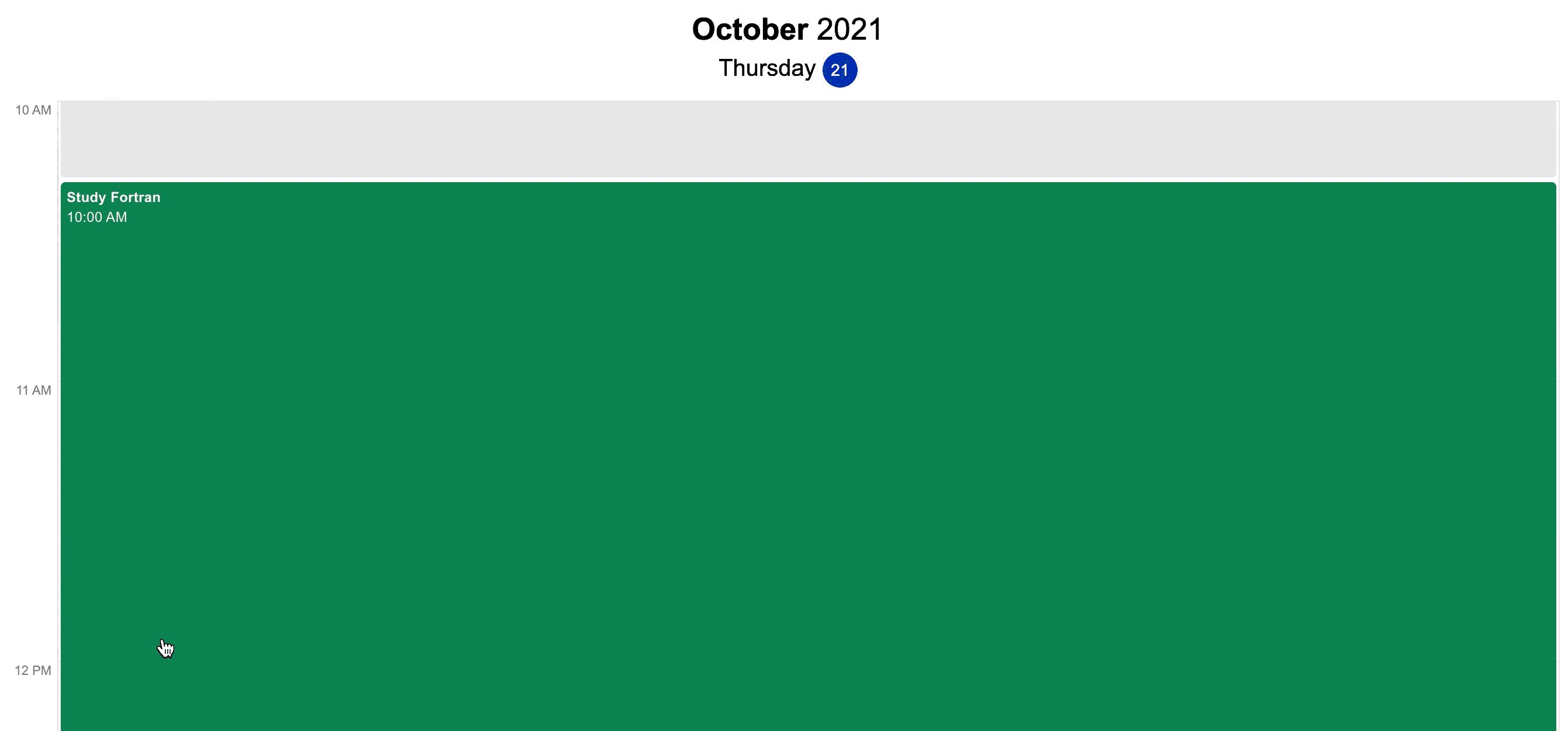
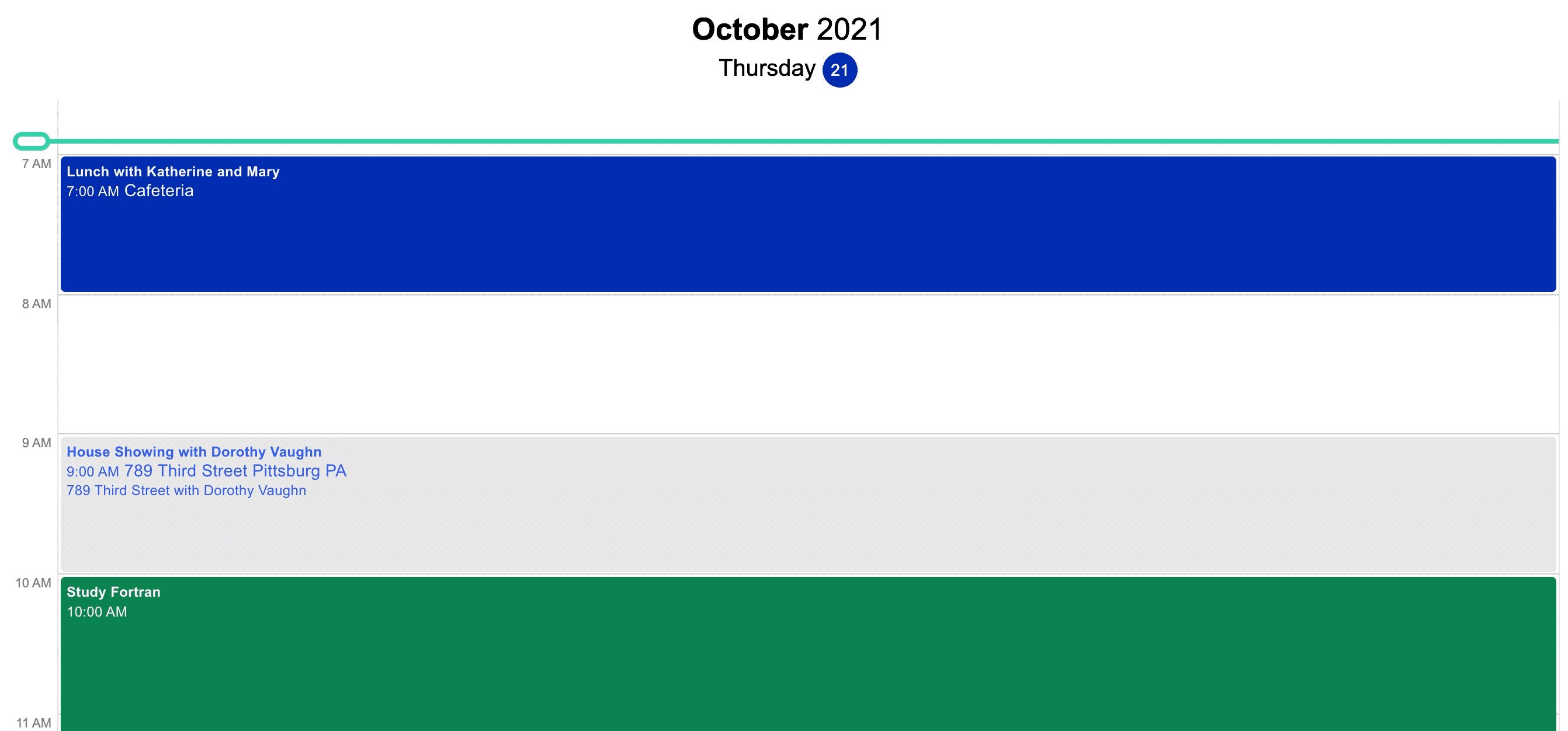
<nylas-agenda id="58847a52-1043-4fe8-b996-5022eb484af2"></nylas-agenda> Agenda Component
The Agenda Component uses the Calendar API to display your event data in a simple interface. Agenda is flexible and customizable, so it works anywhere you need it. Out of the box, it comes with:
- Events listed with time, event title, location, and description
- Display multiple calendars
- Available themes
- Many more features

Learn More
Start using the Agenda Component
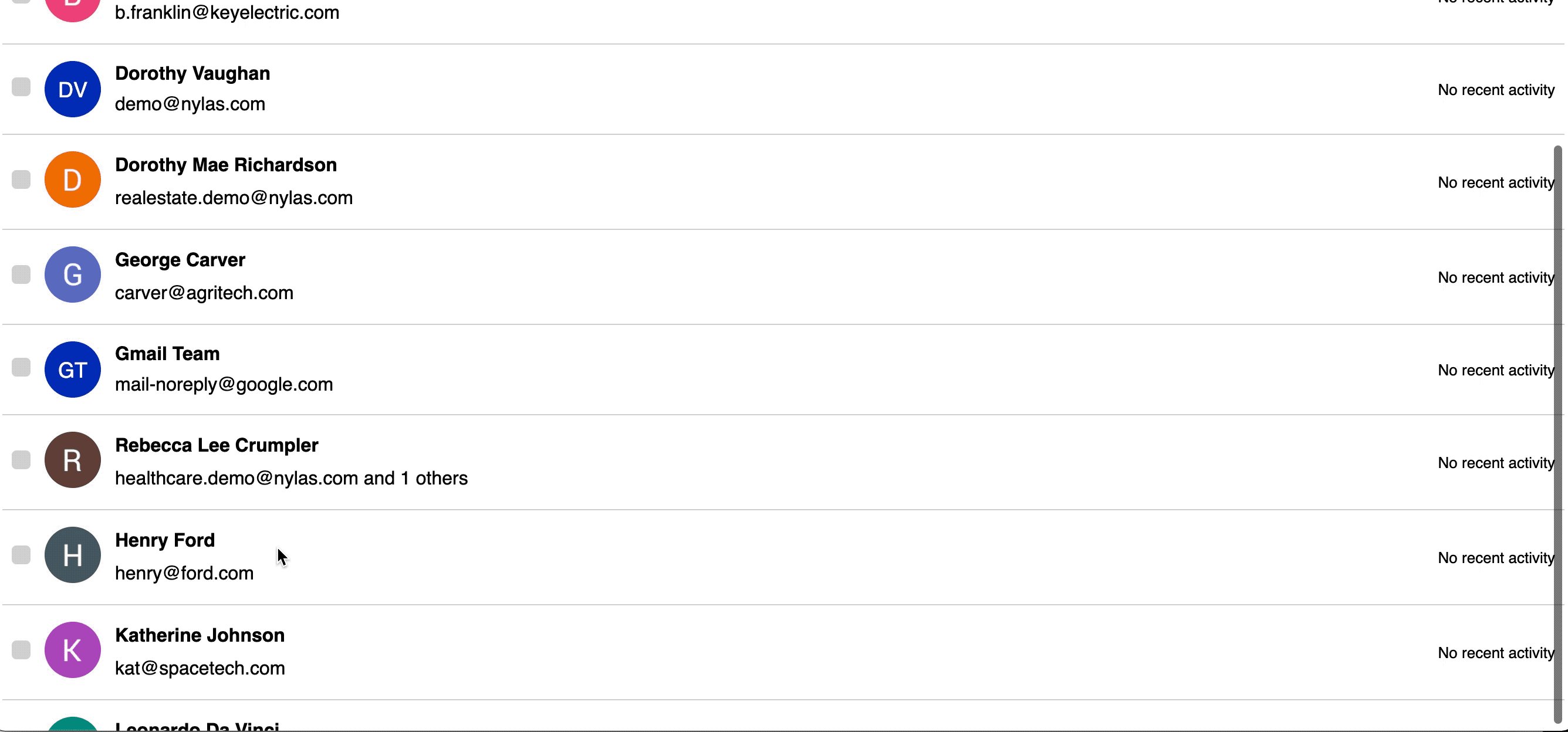
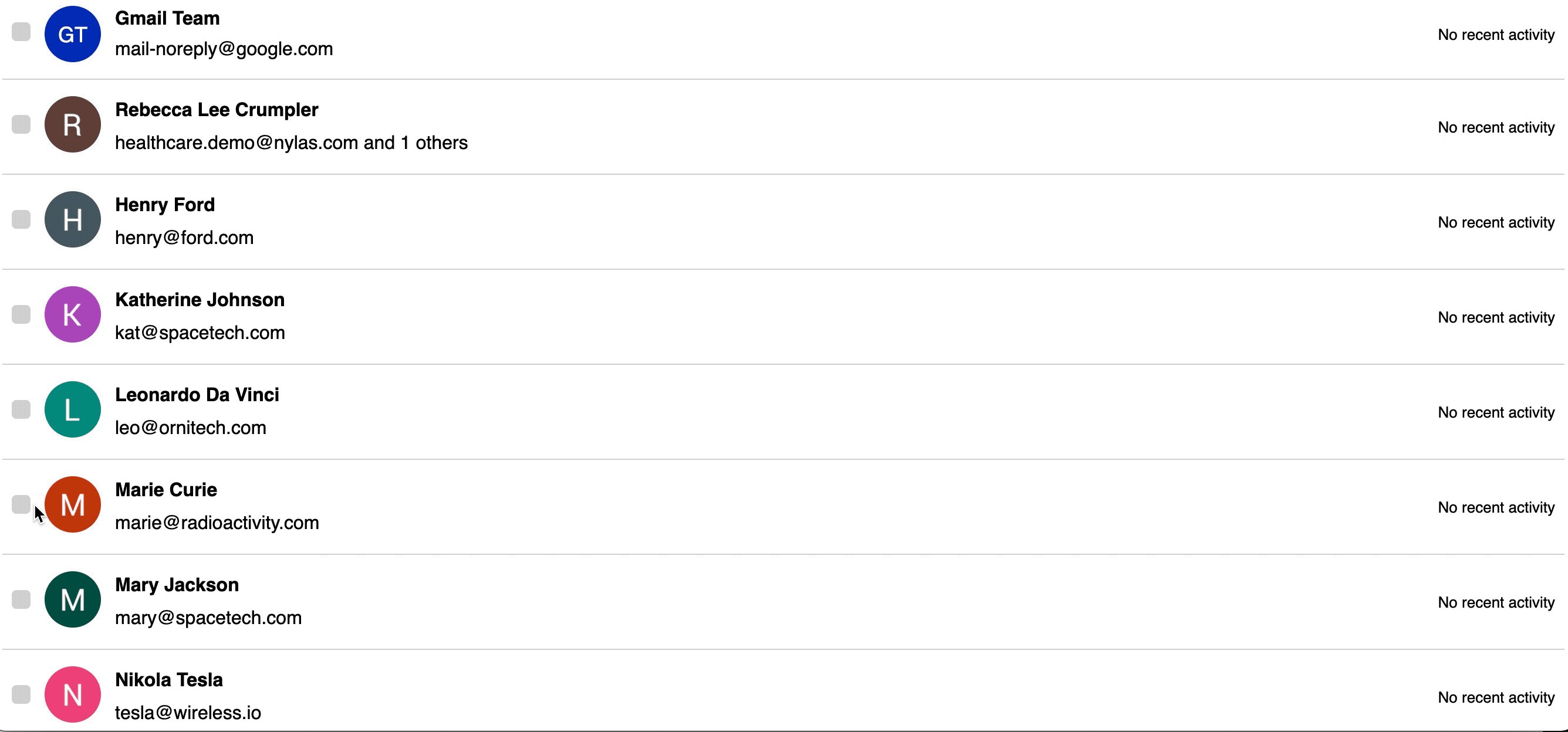
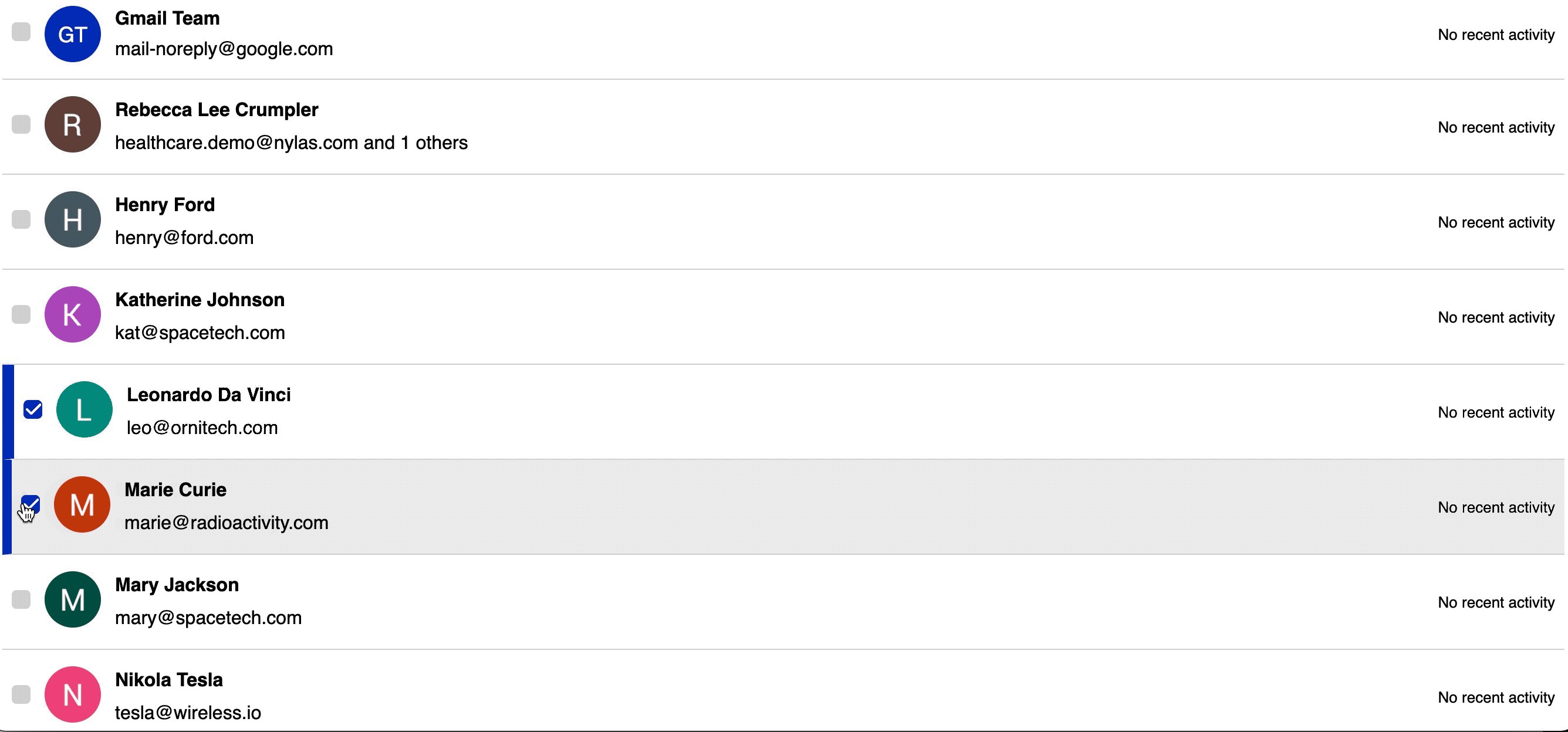
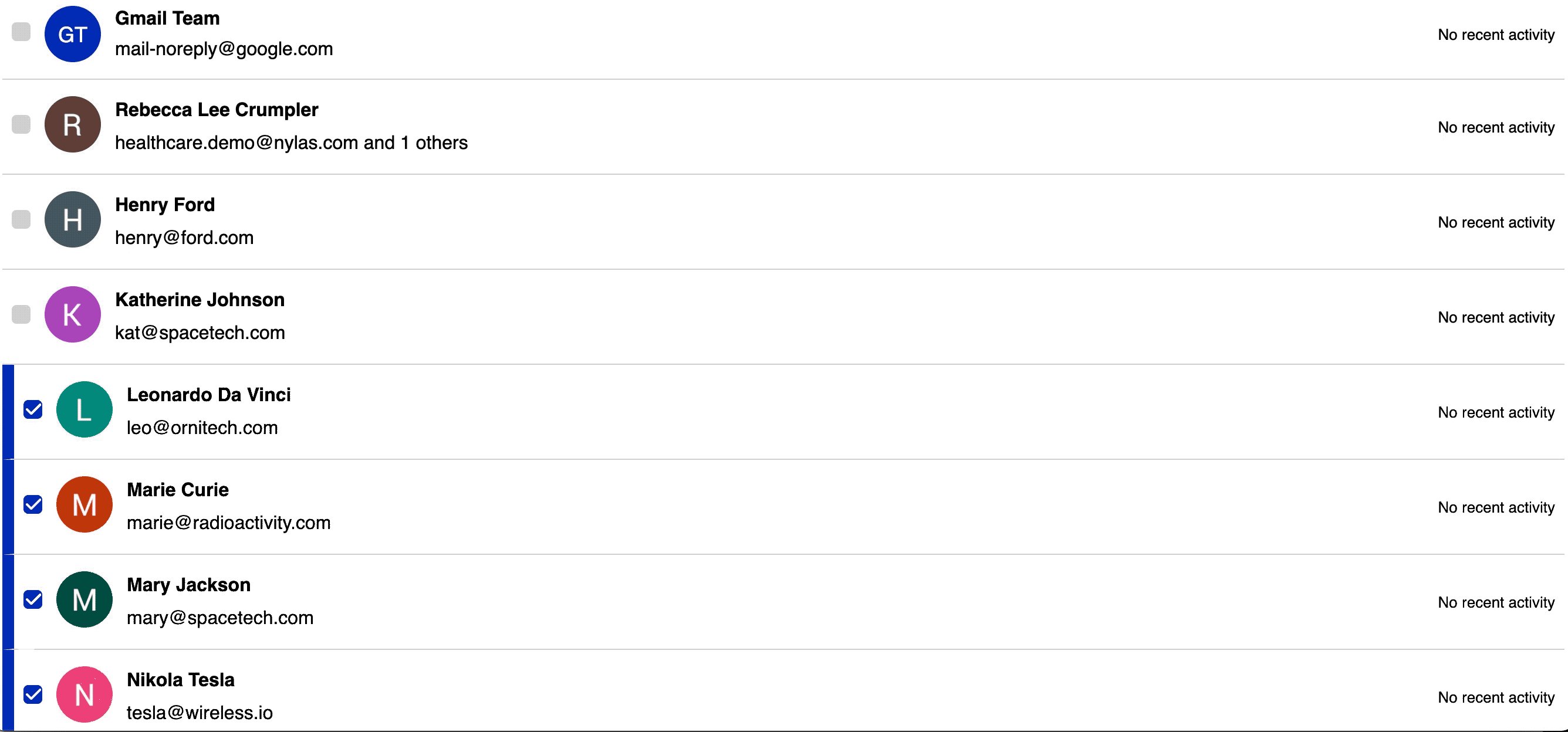
Contact List Component
The Contact List Component uses the Nylas Contacts API to display a list of your contacts. The Contact List Component comes with:
- Full name
- Picture
- Last emailed date
- Option to select contacts or send an email on click

Learn More
Start using the Contacts List Component
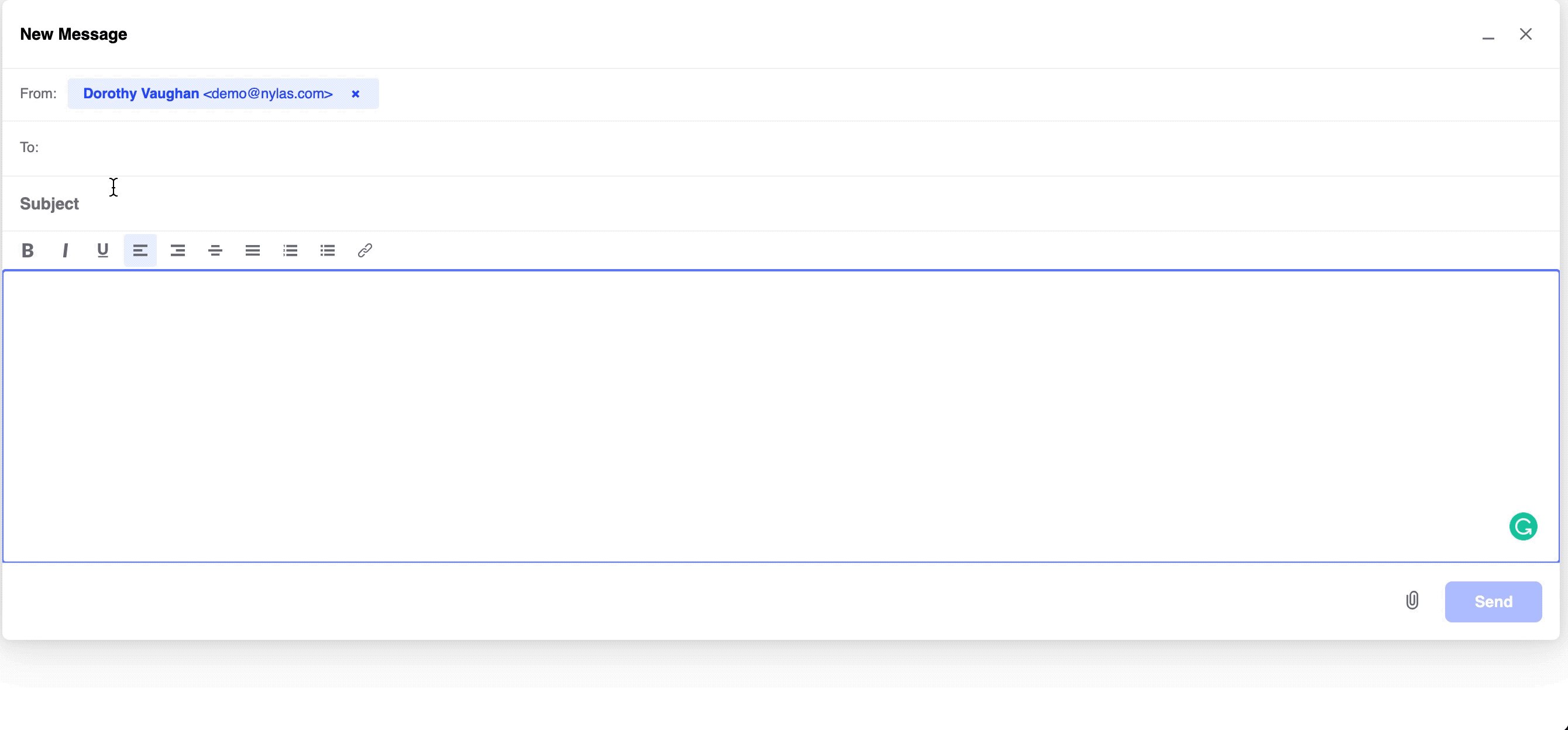
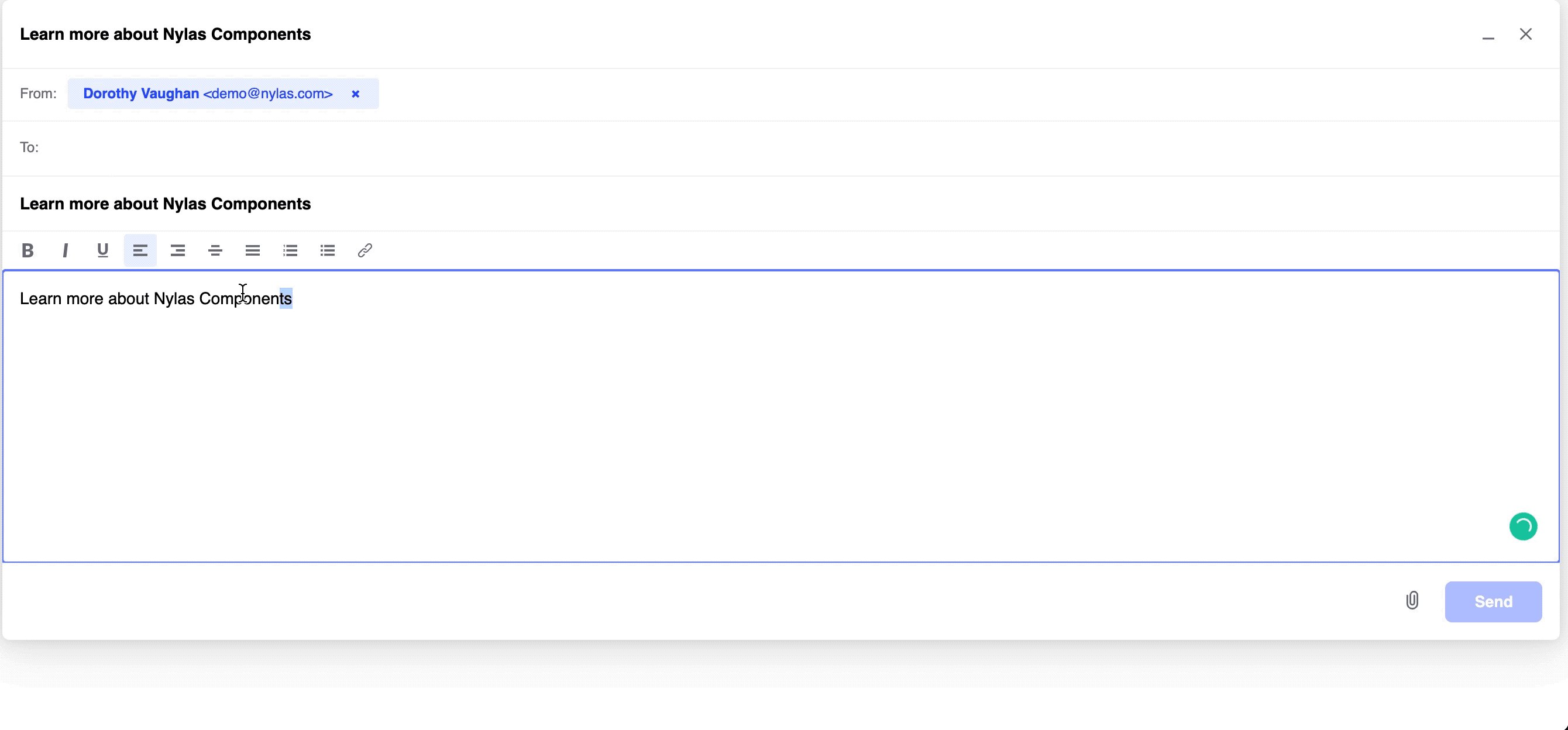
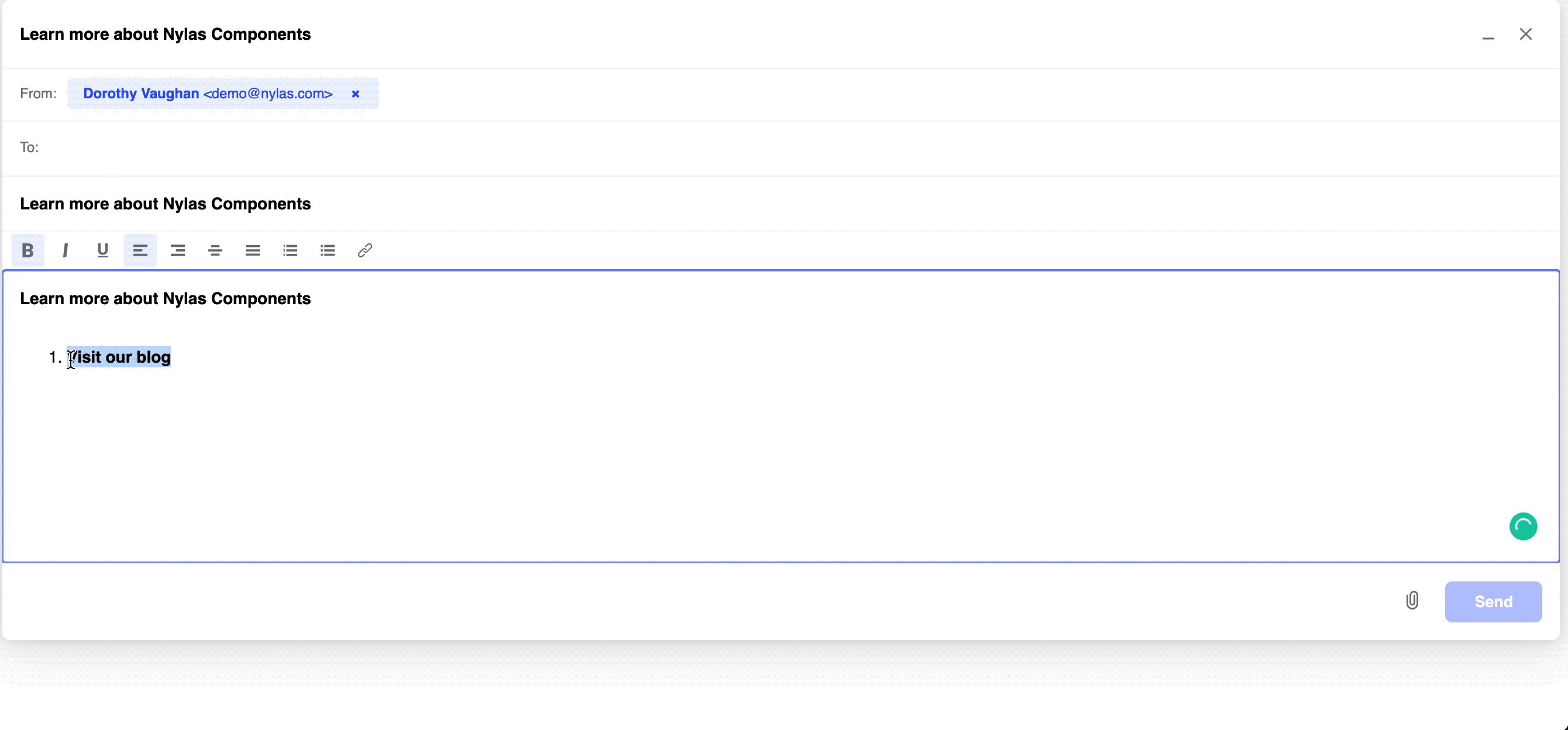
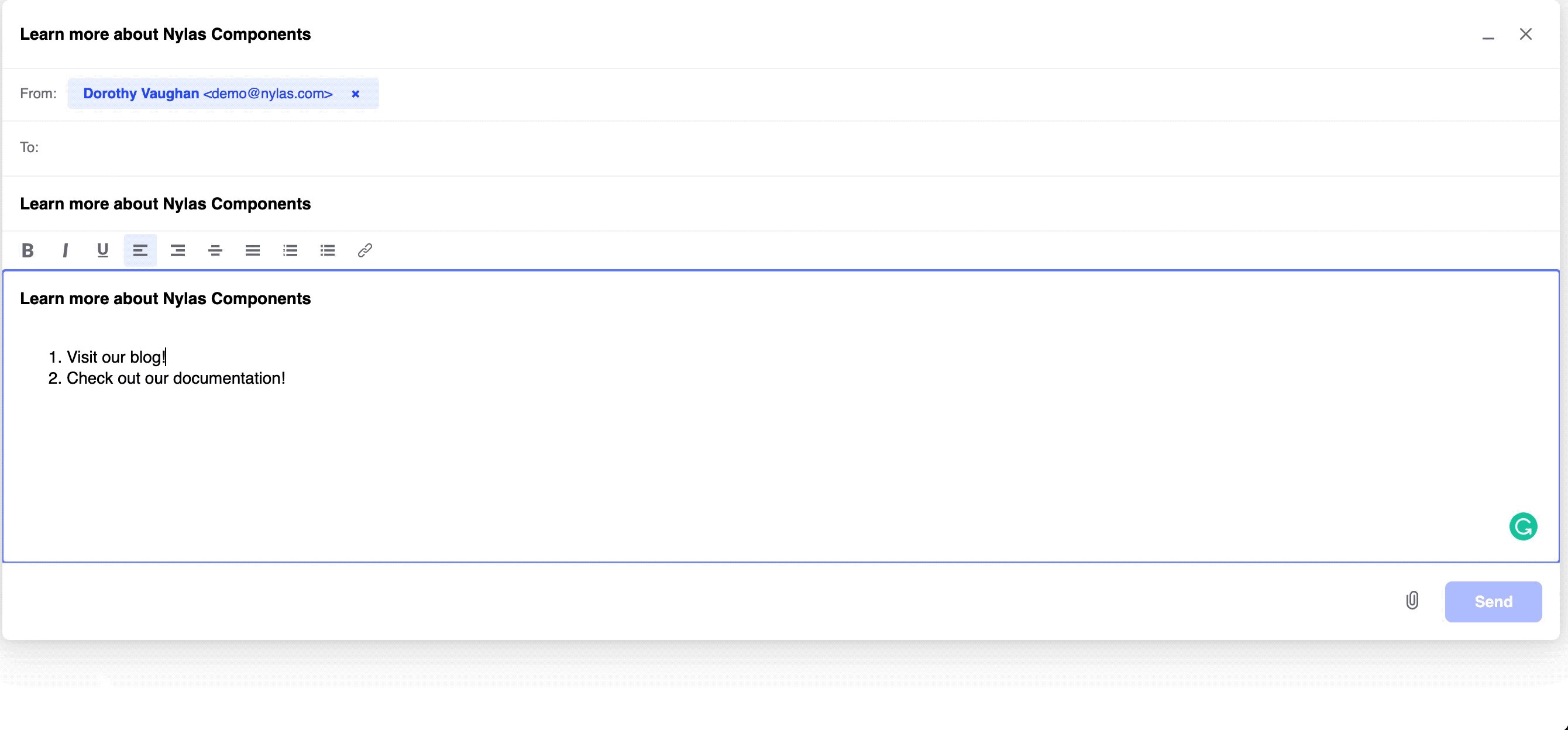
Composer Component
The Composer Component uses the Nylas send endpoint giving you the ability to write and send emails. Just connect your account, and Composer works without any extra steps. Use Composer to:
- Format emails
- Add attachments
- Send emails
- Specify to, from, bcc and cc

Learn More
Start using the Composer Component.
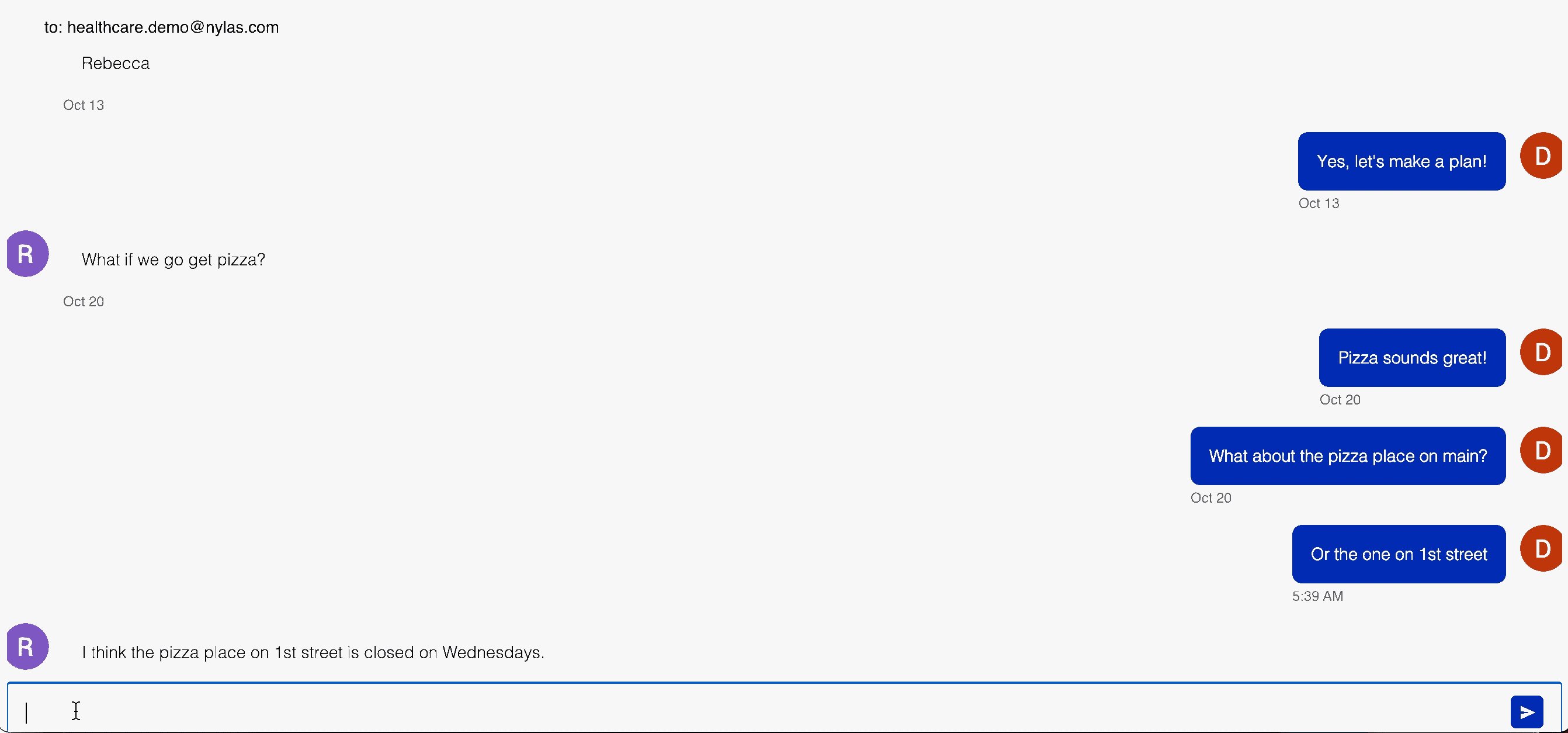
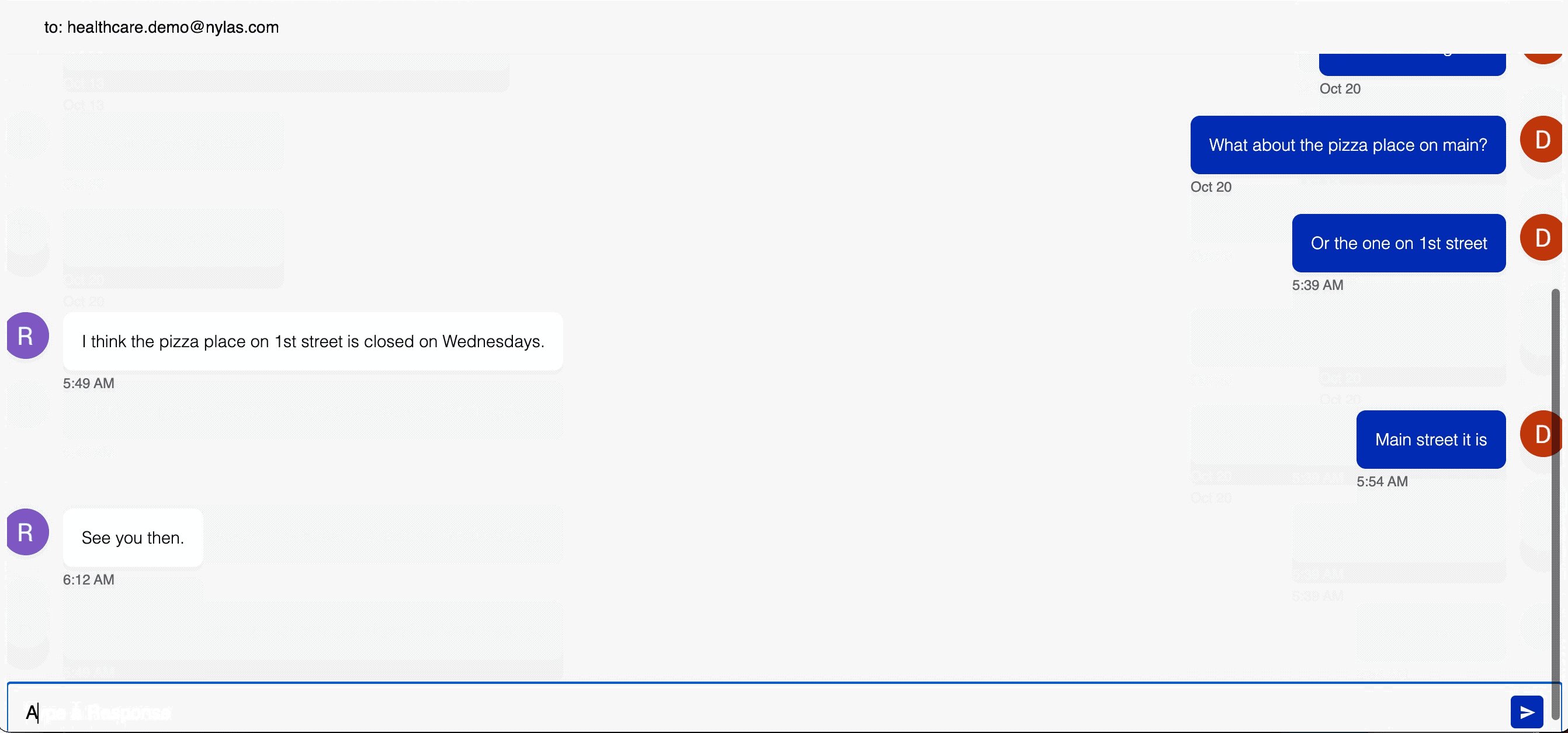
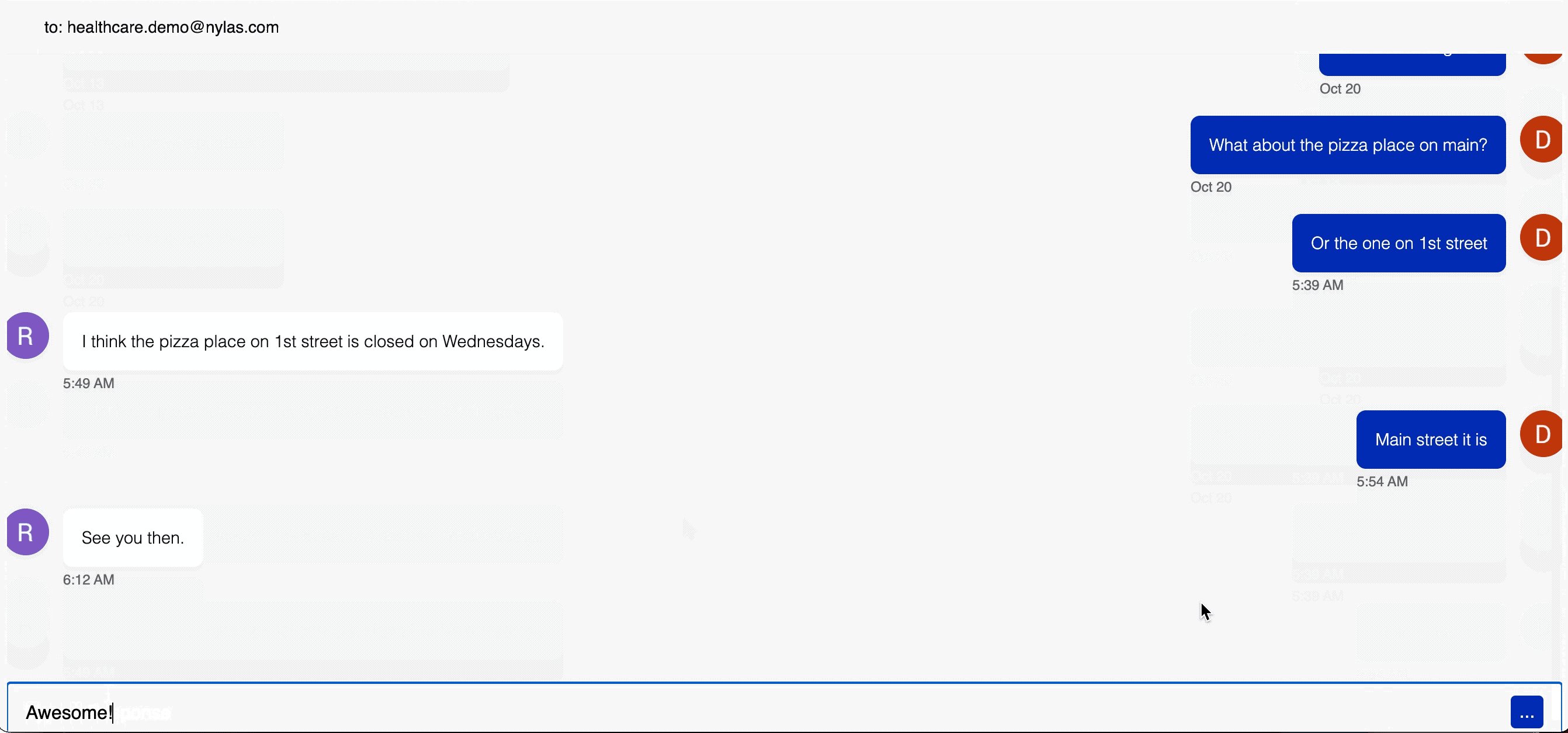
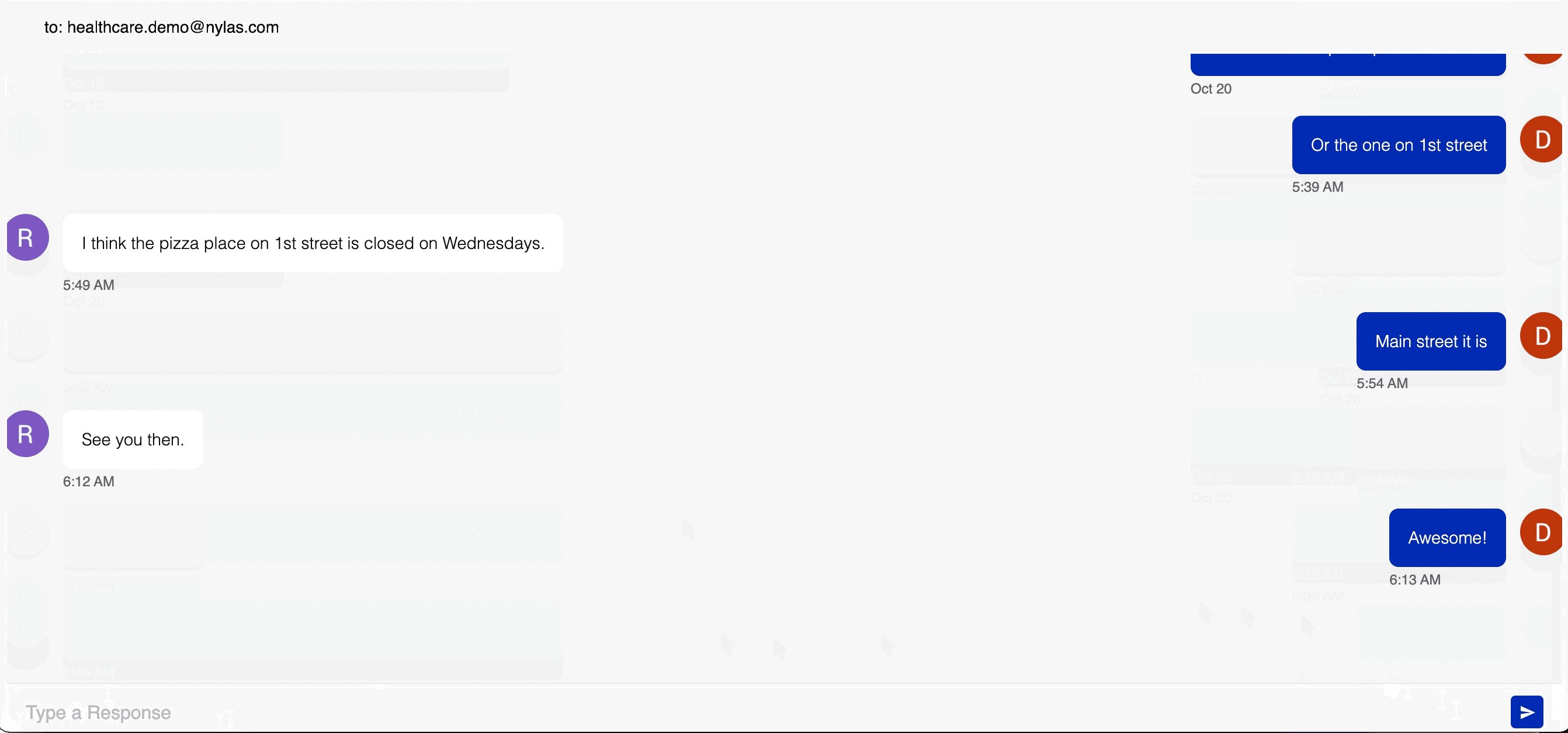
Conversation Component
The Conversation Component uses our Clean Conversations endpoint to give chat like threaded email messages. Use Conversation to:
- Send messages
- Integrate into chat software
- Display a threaded view of messages

Learn More
Start using the Conversation Component.
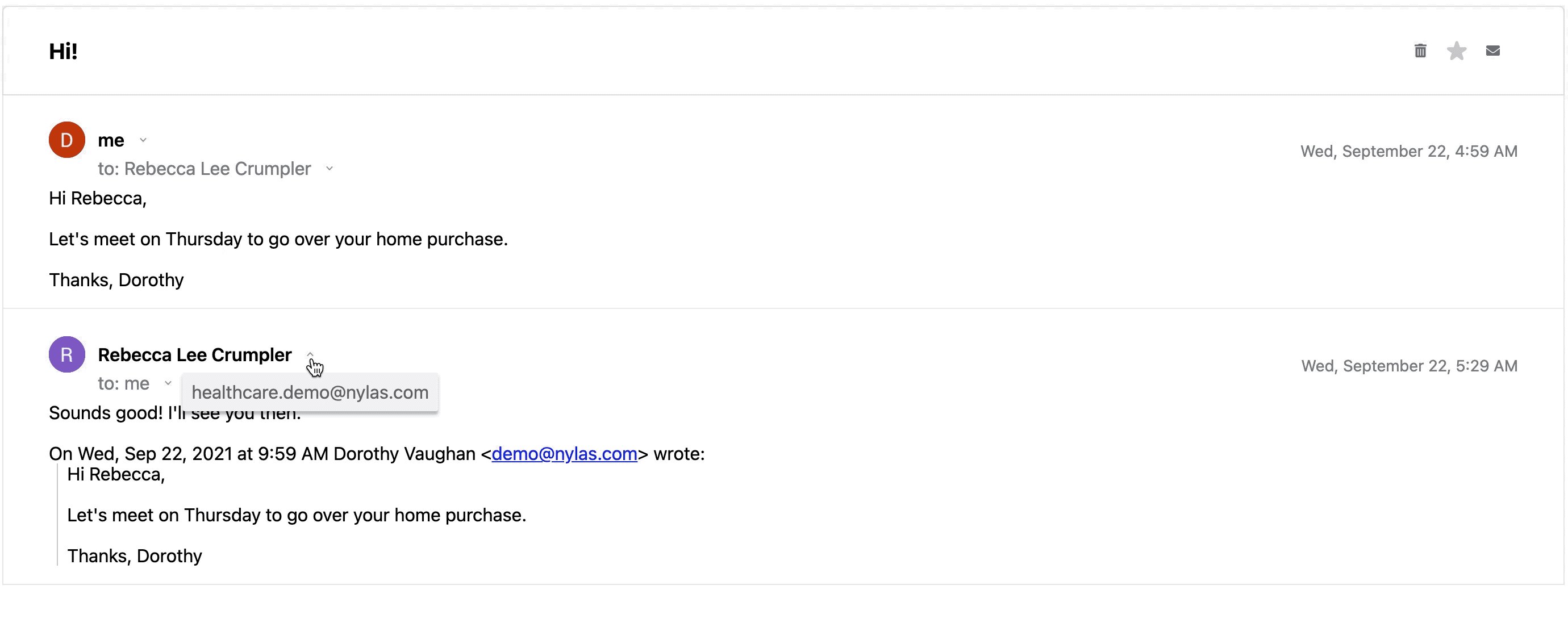
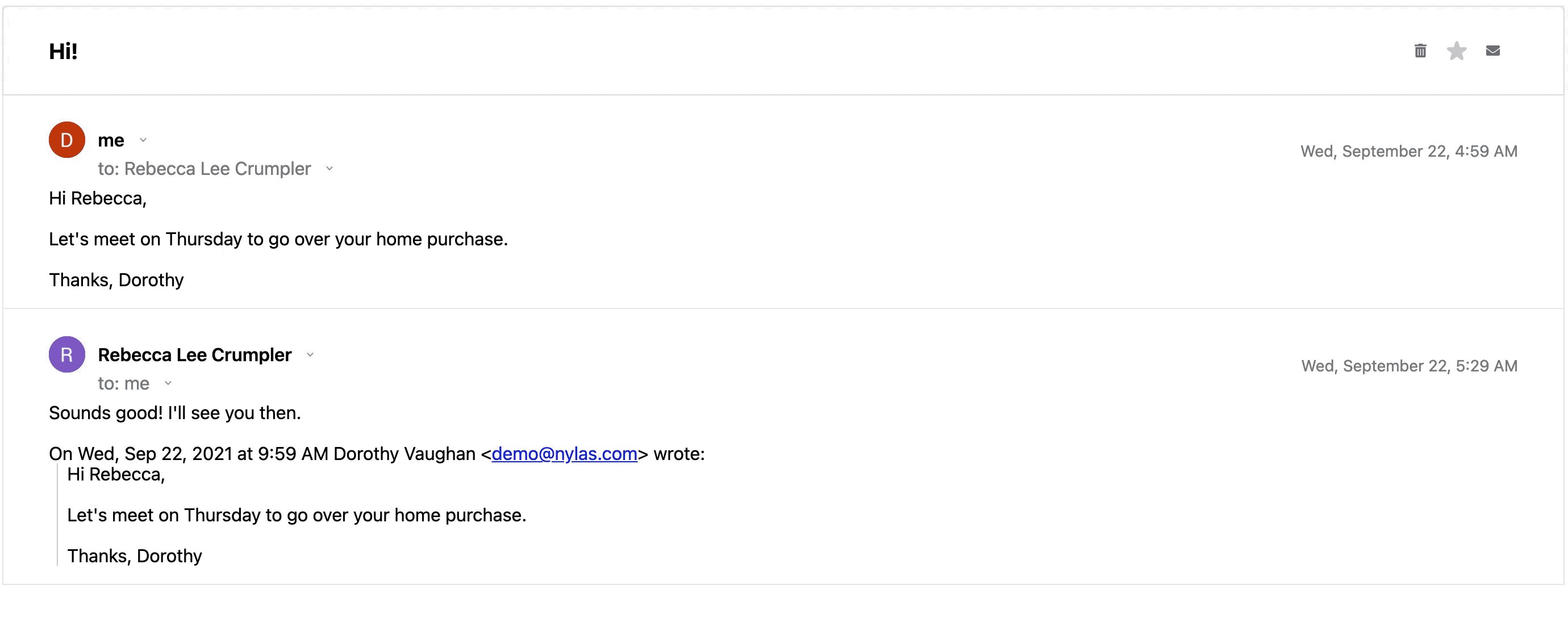
Email Component
Use the Email Component to display a single message or thread.

Learn More
Start using the Email Component.
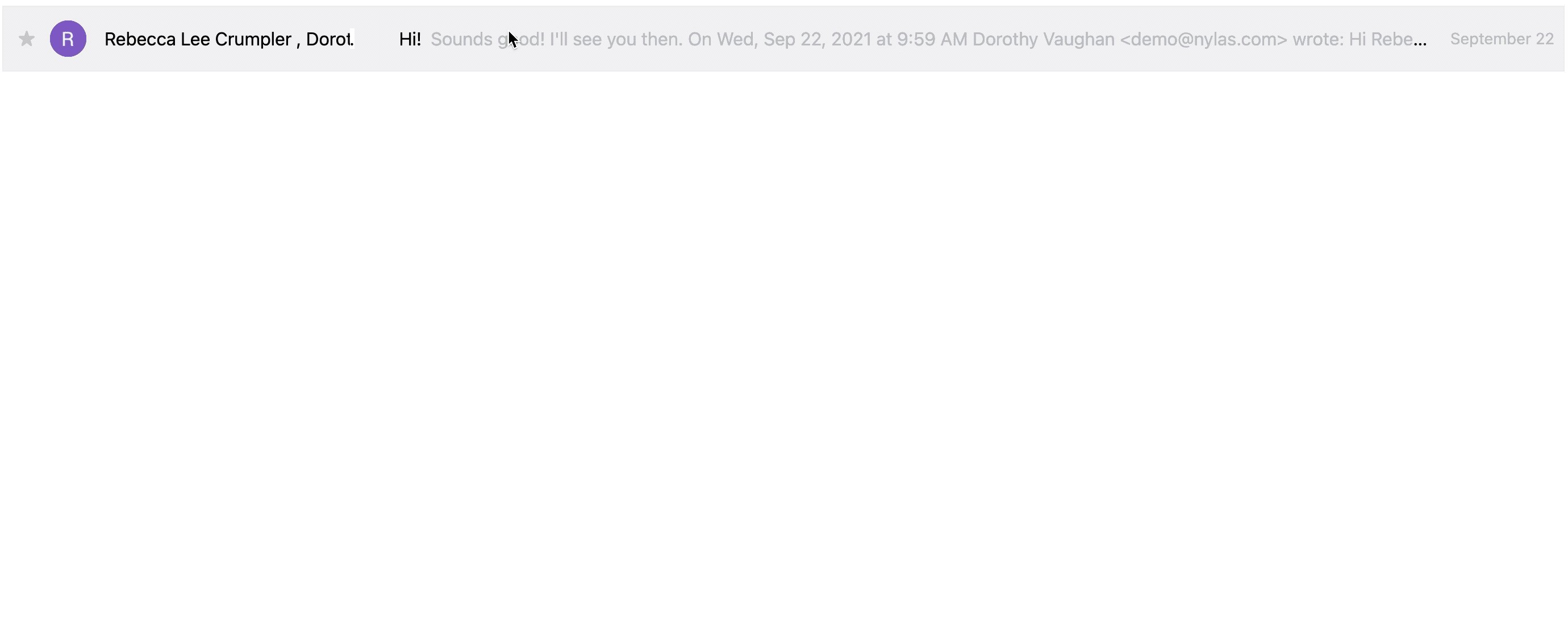
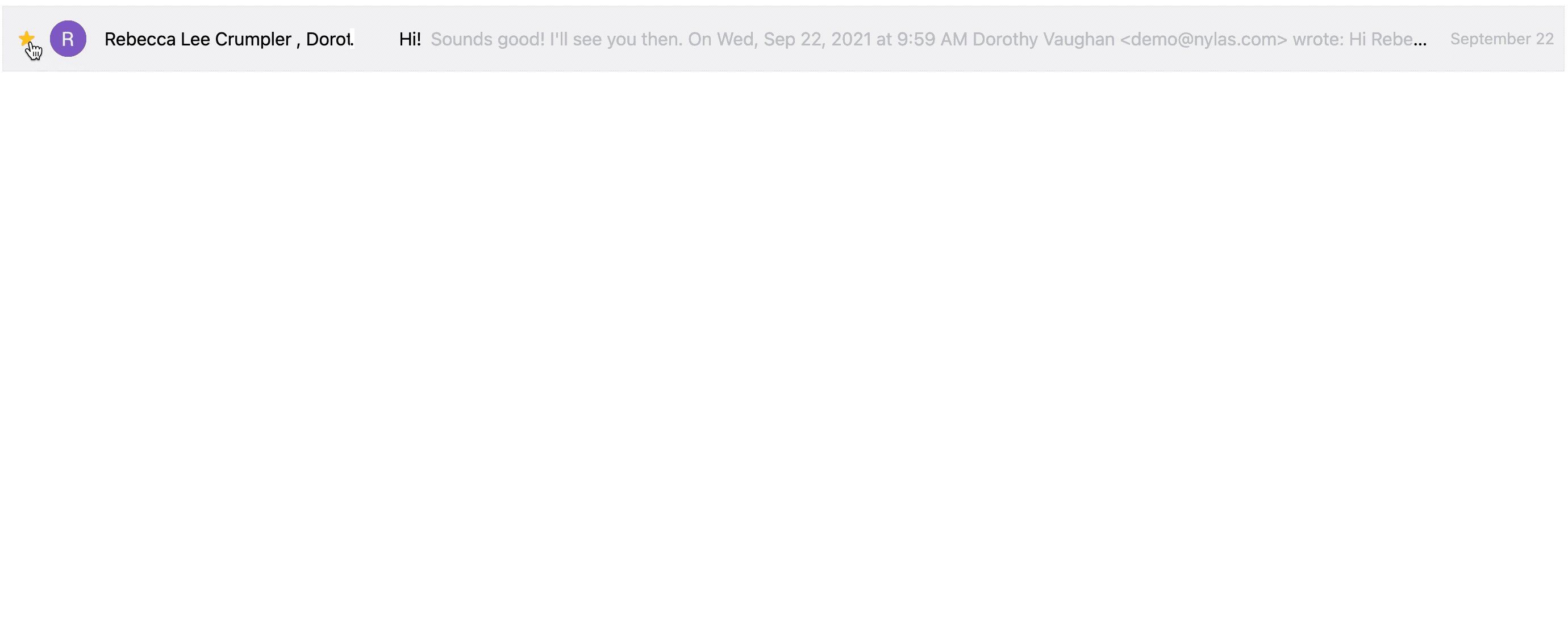
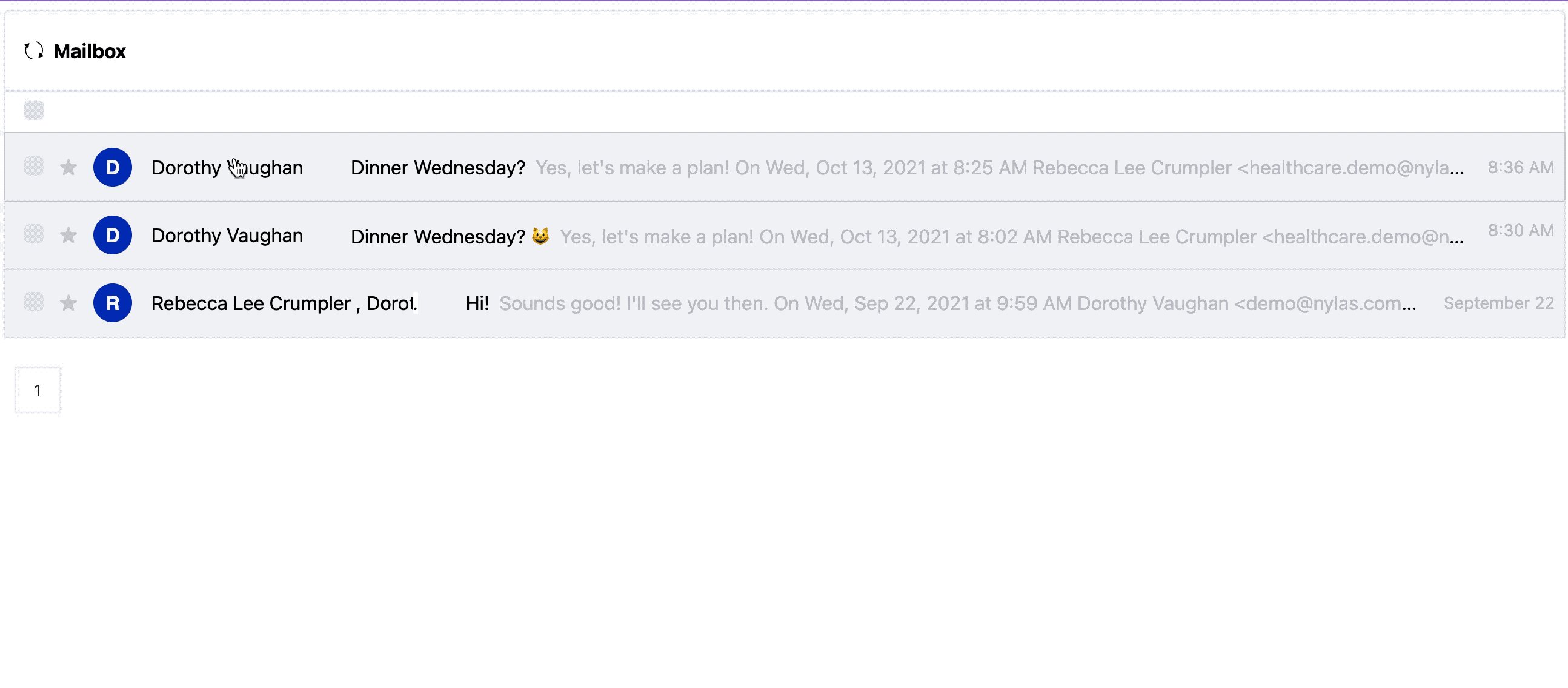
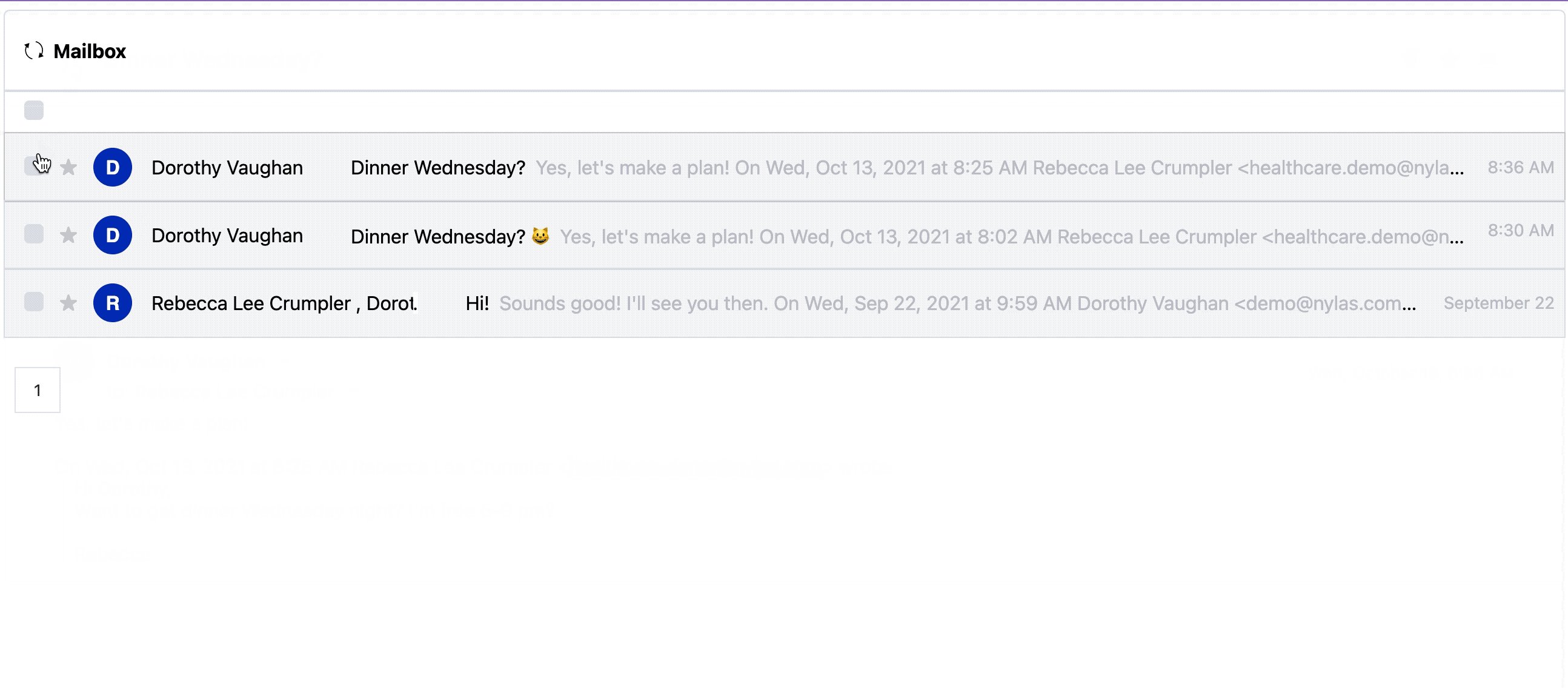
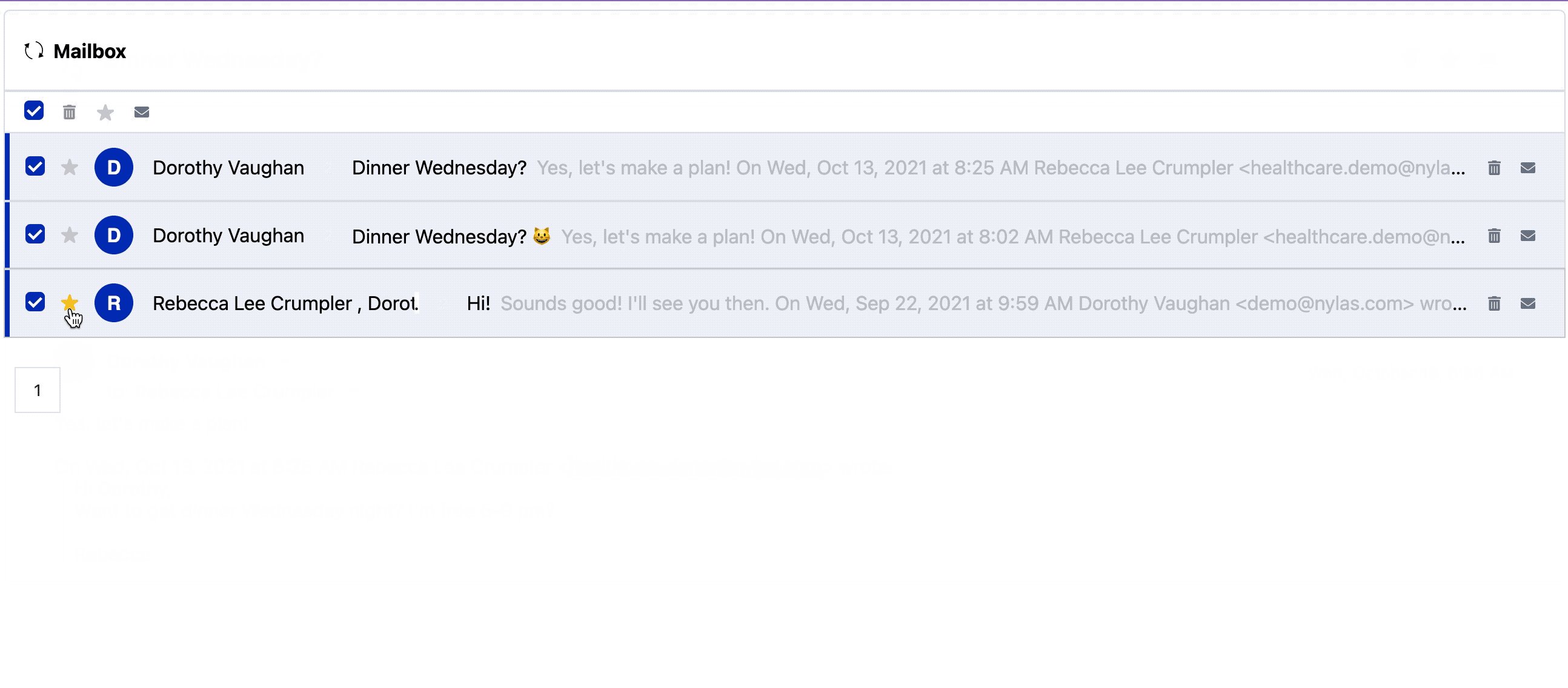
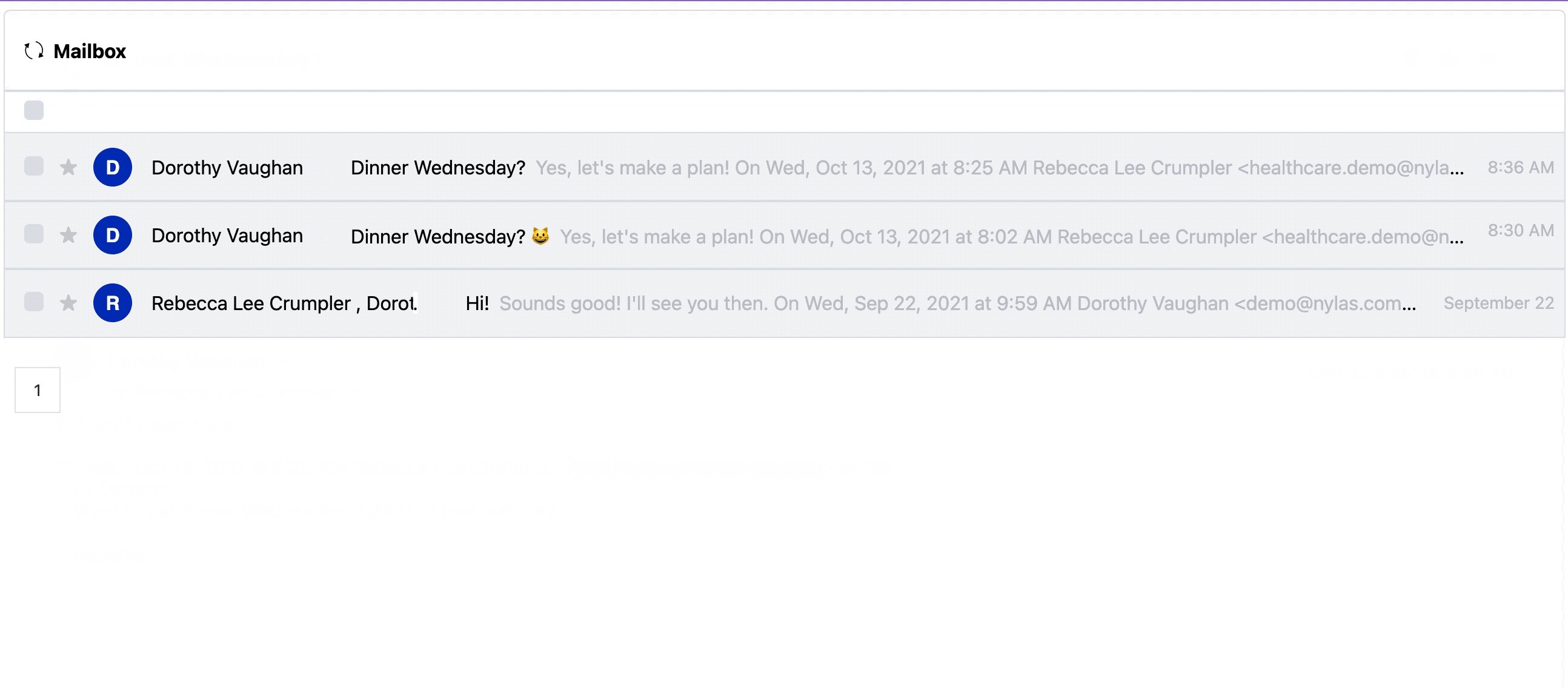
Mailbox Component
Build an inbox in half the time using our Mailbox Component. Use Mailbox to:
- Display messages and threads
- Users can select, start, and delete messages
- Preview messages

Learn More
Start using the Mailbox Component.
What's Next?
Our Components are open-source! Contribute by making pull requests and suggesting features.