Customizing the v2 Schedule Editor
Implement a variety of customized options for your users when working with your application and the Schedule Editor.
Backgrounds and Theme Colors
Use your own background as well as theme colors for users in the Schedule Editor.
Theme Colors Example
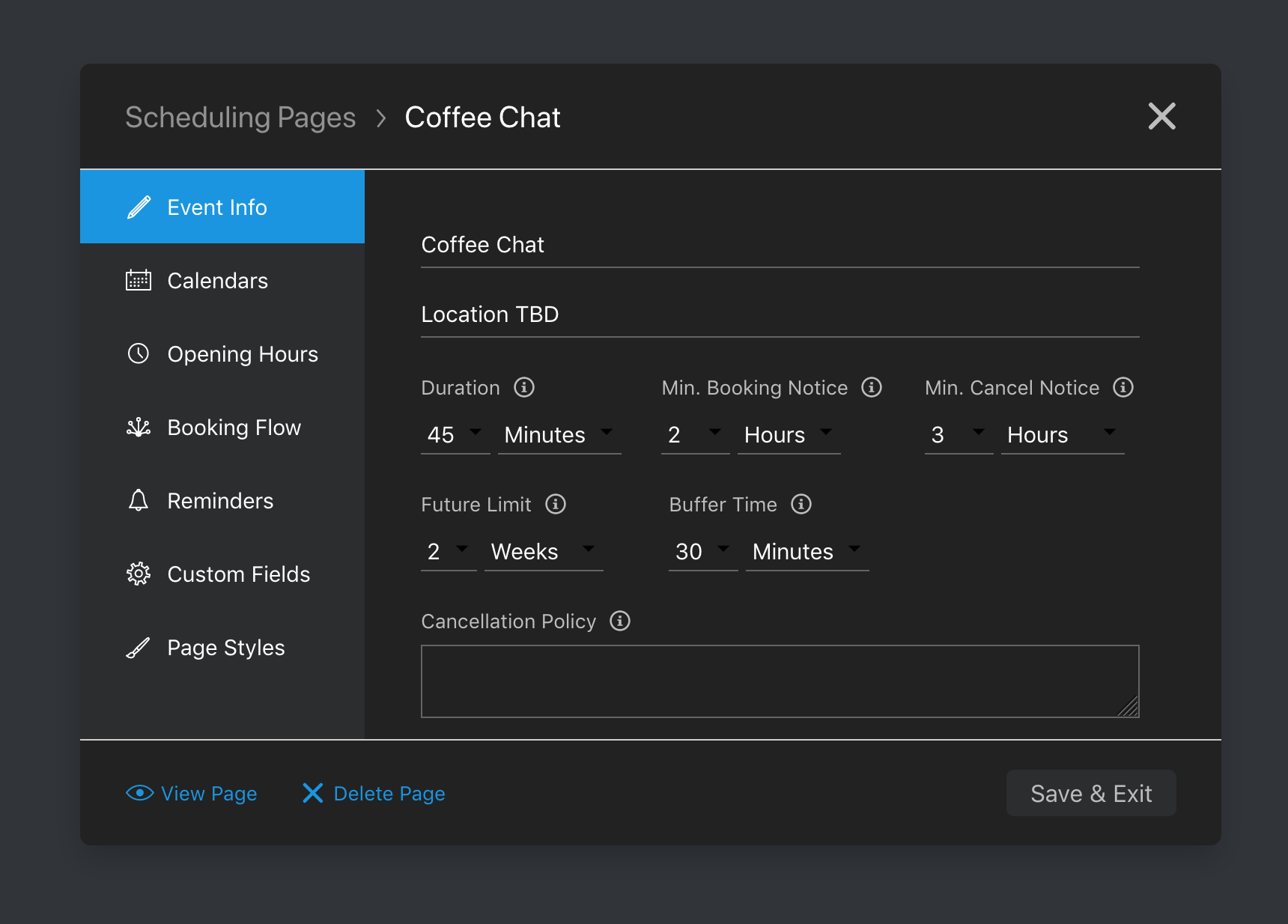
This dark-mode version of the Schedule Editor works by passing certain colors during configuration. These color options are set in the style object. In addition, you can initialize and then set the tintColor and backgroundColor.

The code below shows how to include the changes to tintColor and backgroundColor.
style: {
tintcolor: '#FF0000',
backgroundColor: '111111',
} Custom Title
Modify the title of your Schedule Editor page with the modalTitle option in the style configuration.
Specific Title Example
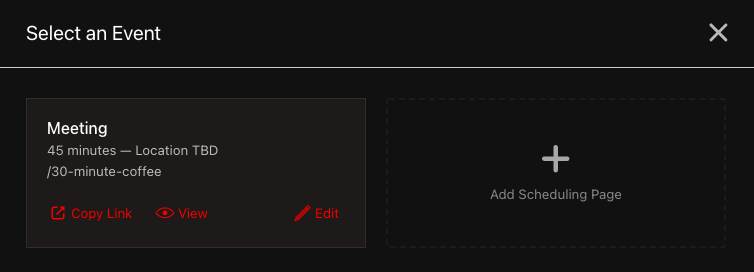
The example shows the code sample for the modified title of the Schedule Editor.
style: {
tintColor: '#FF0000',
backgroundColor: '#111111',
modalTitle: "Select an Event"
} 
Displaying Tabs
Control the tabs that are displayed in the Schedule Editor for your users with the option config.behavior.displayOnly. Pass this option while opening the Schedule Editor modal in your client-side application to limit certain tabs.

Toggling tab visibility is helpful for contexts such as when your application uses config.defaults to pass initial values. This prevents users from editing your default configuration.
Tab Details
Seven valid tabs are available within the Schedule Editor by default. The order of tab IDs doesn't affect the configuration. In addition, unknown tab IDs aren't included. One valid value must be included and passed, however.
remindersevent-infocalendarsopening-hoursbooking-flowcustom-fieldspage-styles
Tabs displayOnly Example
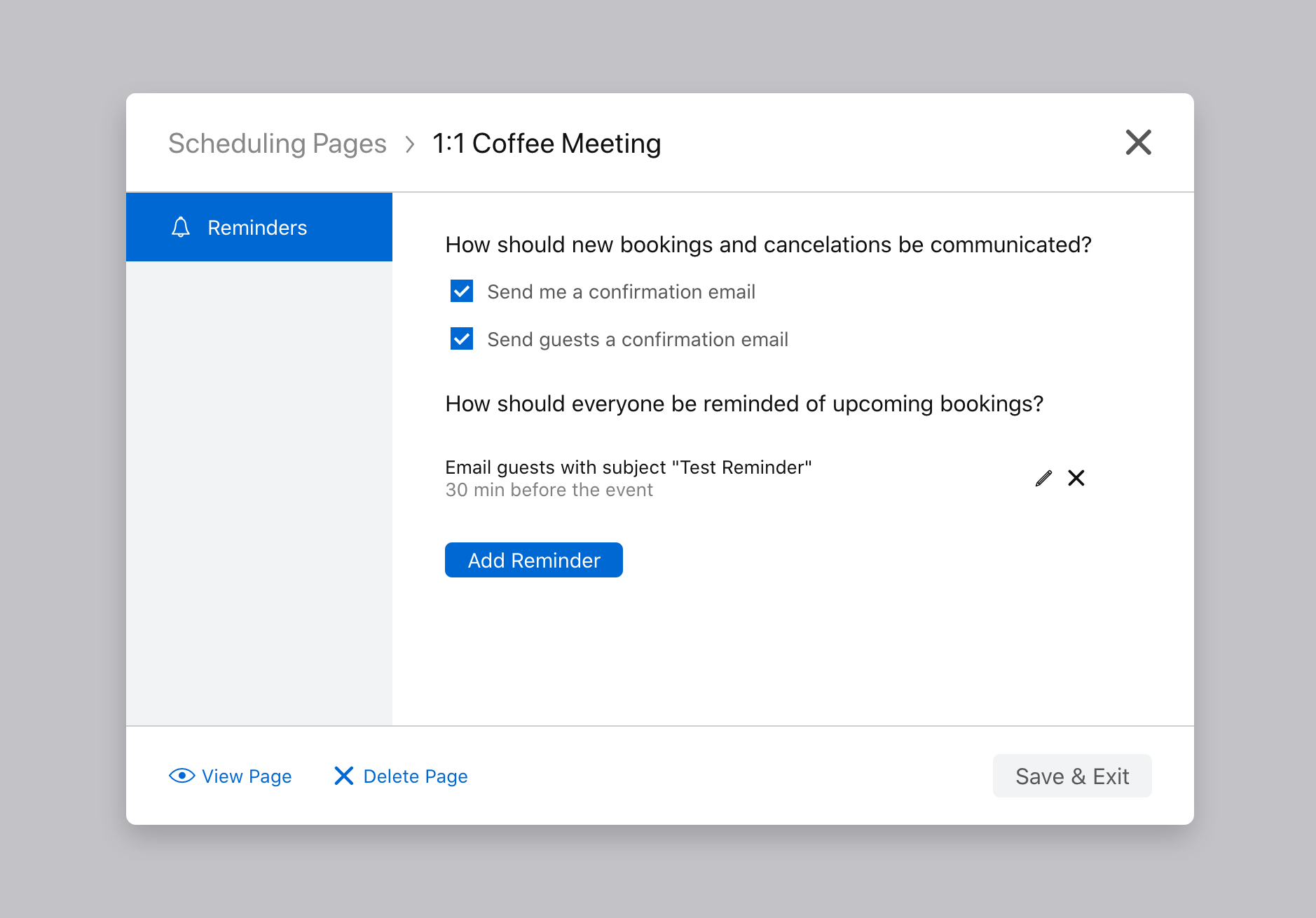
This configuration example displays only three tabs, event-info, opening-hours, and calendars.
btn.addEventListener('click', function() {
nylas.scheduler.show({
auth: {
pageEditToken: '<EDIT_TOKEN>',
},
behavior: {
displayOnly: ['event-info', 'opening-hours', 'calendars'],
},
defaults: {
event: {
title: 'Introductions',
duration: 45,
},
reminders: [
{
delivery_method: 'webhook',
delivery_recipient: 'both',
time_before_event: 60,
webhook_url: 'https://test.com/callback',
},
],
},
});
}); Default Values
In your application, you can set default values within the Schedule Editor for your users. Populate certain fields with stored information for convenience and consistency.
Default Values Example
In this example, the options within tintColor, backgroundColor, displayOnly, and additional_fields determine what a user sees when on the Schedule Editor.
nylas.schedule.show({
auth: {
accessToken: "<ACCESS_TOKEN>"
},
style: {
tintColor: "#FF0000",
backgroundColor: "#111111"
},
behavior: {
displayOnly: ['event-info', 'opening-hours', 'calendars'],
},
defaults: {
event: {
title: "30-min Coffee Meeting",
duration: 30
},
appearance: {
company_name: "BigCompany",
logo: "https://assets.site.com/logos/big-company.png"
},
booking: {
additional_fields: [
{
label: "Existing Customer",
name: "Marie Curie",
required: true,
type: "text"
}
]
}
}
});